前回→【一覧表示編】Teamsのドキュメントライブラリ検索アプリを作る
今回の内容は、以下のReza Dorraniさんの動画で学んだことのアウトプットです。
まずは動画をご覧になってください。
こちらの動画の方法で、Power Apps上でPDFファイルだけでなくWord,Excel,PowerPointファイルを閲覧することが出来ます。
ファイル表示用の画面を追加する
新しい画面→空より空白の画面を追加します。
メディア→PDFビューワーより画面にPDFビューワーコントロールを追加します。
ボタンコントロールを追加し、OnSelectプロパティにBack()と入力します。

ファイルを表示する
Word,Excel,PowerPointファイル
まずはWord,Excel,PowerPointファイルの表示方法を紹介します。
PDFビューワーコントロールのDocumentsプロパティを以下に設定します。
If(
EndsWith(Gallery1.Selected.拡張子付きのファイル名,".docx") || EndsWith(Gallery1.Selected.拡張子付きのファイル名,".xlsx") || EndsWith(Gallery1.Selected.拡張子付きのファイル名,".ppt"),
Substitute(Gallery1.Selected.Thumbnail.Large,"/thumbnail","/pdf")
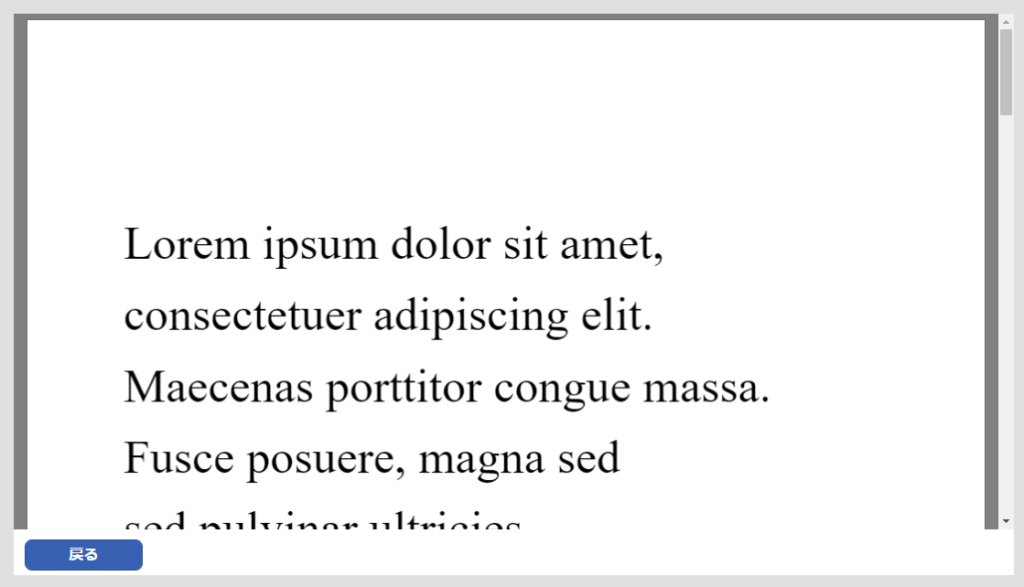
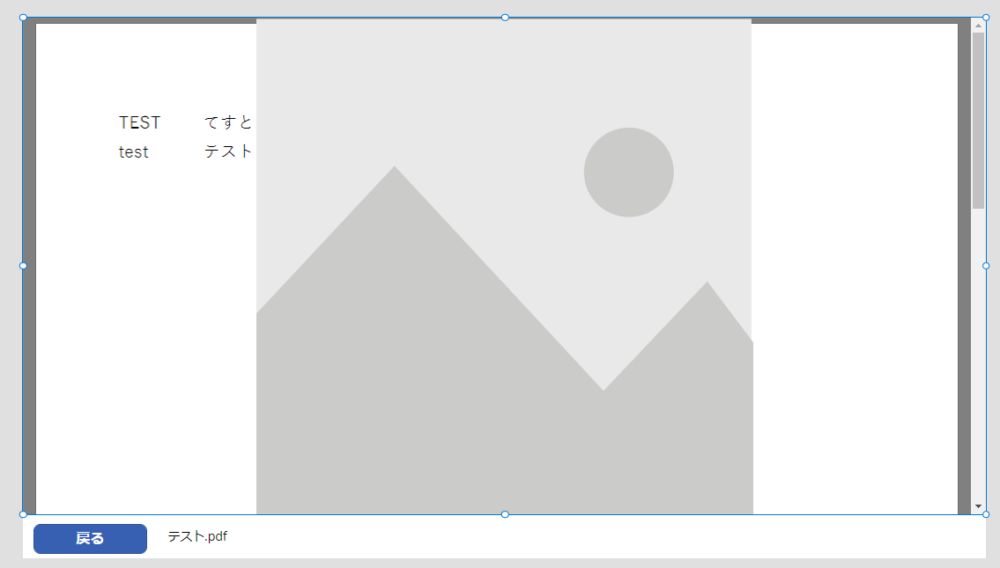
)Word,Excel,PowerPointファイルを表示することが出来ました。

PDFファイル
次にPDFファイルの表示方法を紹介します。
PDFビューワーコントロールには認証などの関係でSharePointドキュメントライブラリのPDFファイルを直接読み込むことは出来ません。
ですので、以下の手順で特別なURLを取得する必要があります。
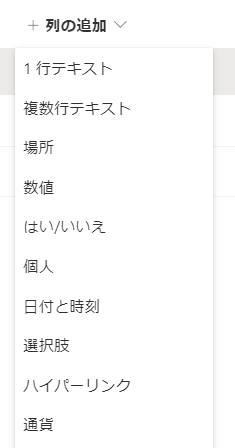
データソースのドキュメントライブラリにハイパーリンク列を追加する

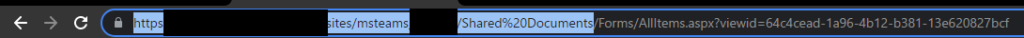
対象のドキュメントライブラリのURLをコピー

URLのShared%20Document/までをコピーします。
URL+拡張子付きのファイル名でハイパーリンクとして保存
SharePointのドキュメントライブラリ内の画像ファイルの行を選択、プロパティの編集よりドキュメントのプロパティ編集をします。

作成したPicture列に、コピーしたURL+拡張子付きのファイル名の形式で入力します。
列の形式を画像に変更
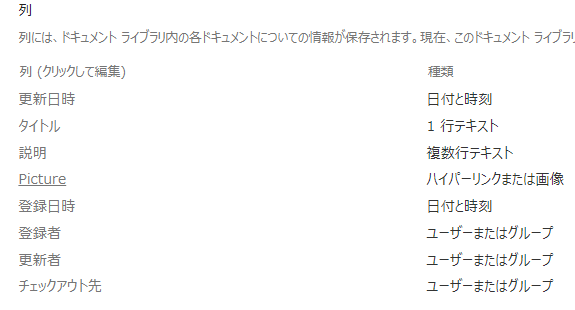
画面右上の歯車アイコンをクリック→ライブラリの設定をクリックします。


Pictureを選択します。

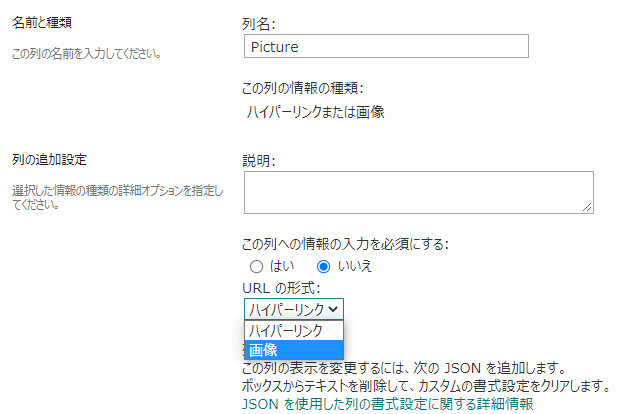
URLの形式を画像に変更します。
これでSharePoint側の操作は終わりです。
特別なURLを変数として格納
Power Appsのスタジオ画面に戻ります。
App.OnStartプロパティに以下を追加します。
Set(_PicURL,Concat(FirstN(Split(LookUp(ドキュメント,EndsWith(拡張子付きのファイル名,"テスト.png"),Picture),"%252f"),CountRows(Split(LookUp(ドキュメント,EndsWith(拡張子付きのファイル名,"テスト.png"),Picture),"%252f"))-2),Result)&"%252f")ここでテスト.pngとしている部分は、SharePointのドキュメントライブラリにある画像ファイルの名前にしてください。
PDFファイルが複数存在する場合はアプリを起動するごとにURLが変化するため、起動するごとにURLを取得して変数に格納しておきます。
この特別なURLを取得するために、画像ファイルは消さないようにしてください。
PDFコントロールのDocumentsプロパティにURLを設定
PDFビューワーコントロールのDocumentsプロパティを以下に変更します。
If(
EndsWith(
Gallery1.Selected.拡張子付きのファイル名,".docx") || EndsWith(Gallery1.Selected.拡張子付きのファイル名,".xlsx") || EndsWith(Gallery1.Selected.拡張子付きのファイル名,".ppt"
),
Substitute(
Gallery1.Selected.Thumbnail.Large,
"/thumbnail","/pdf"
),
EndsWith(
Gallery1.Selected.拡張子付きのファイル名,
".pdf"
),
_PicURL&
EncodeUrl(Gallery1.Selected.フォルダーのパス & Gallery1.Selected.拡張子付きのファイル名)
)詳しい解説は動画をご覧になってください。
コントロールのサイズを変更しないとPDFが表示されなかったため、PDFビューワコントロールの幅を以下に設定します。
表示させたいコントロールの幅-1+Self.VisibleBool値は0と1の数値情報としても扱えるので、上記のように設定することでコントロールが表示されたときに画像の横幅を1だけ増やすことが出来ます。
これでPDF,Word,Excel,PowerPointファイルがPower Apps上で表示出来るようになりました。

その他のファイル形式
その他動画ファイルや音声ファイルも表示出来そうですが、面倒なので今回は画像ファイルとまとめてサムネイル表示とします。
画像コントロールを追加し、PDFビューワーコントロールと同じ大きさにします。

画像コントロールのImageプロパティを以下に設定します。
Gallery1.Selected.Thumbnail.Large画像コントロールのVisibleプロパティを以下に設定します。
!PdfViewer1.VisiblePDFビューワーコントロールのVisibleプロパティを以下に設定します。
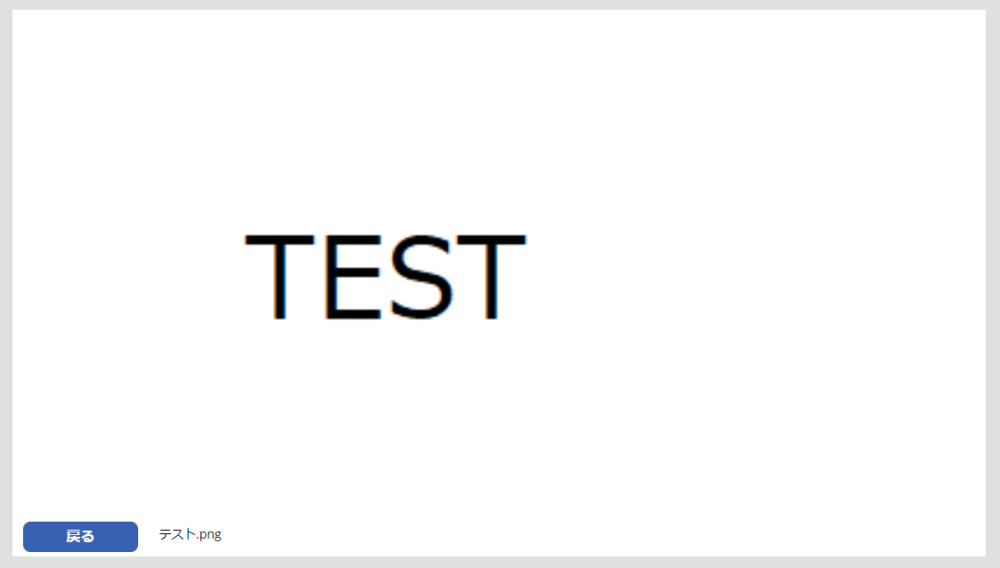
PdfViewer1.PageCount<>0これでPDFビューワーコントロールで表示できるファイル形式以外の場合は画像のサムネイルが表示されるようになりました。

また、ファイルの読み込んでいる最中にサムネイルの画像が表示されるようにもなりました。
次回→【ファイルアップロード編】Teamsのドキュメントライブラリ検索アプリを作る






コメント