前回→【ファイル表示編】Teamsのドキュメントライブラリ検索アプリを作る
Power AppsからSharePointにファイルをアップロードする手順
基本的にはPower AppsからOneDriveにファイルをアップロードするで紹介した方法と同じです。
Power Automate for cloudでアップロードのフローを作る
フローを新規作成し、Power Apps(V2)トリガーを選択します。

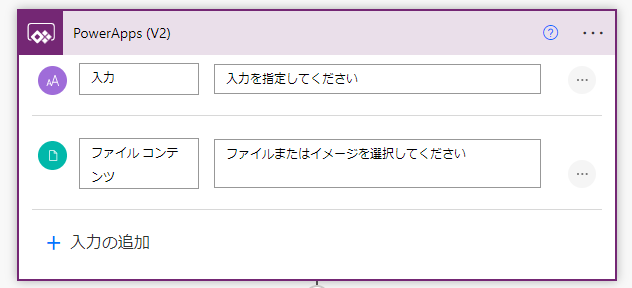
入力の追加をクリックします。

テキストとファイルを入力として追加します。

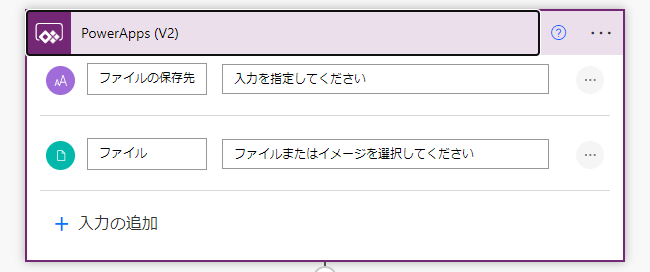
入力の名前を変更します。

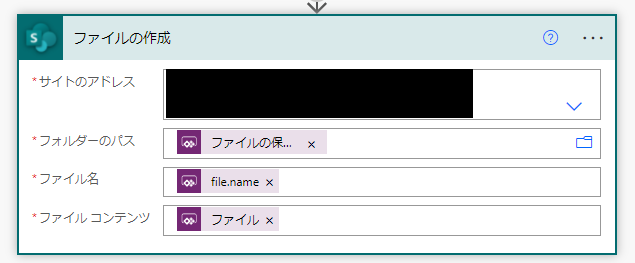
SharePointコネクタ→ファイルの作成アクションを追加し、プロパティを以下のように設定します。

| サイトのアドレス | 保存先のサイトを選択 |
| フォルダーのパス | @{triggerBody()['text']} |
| ファイル名 | @{triggerBody()?['file']?['name']} |
| ファイル コンテンツ | @{triggerBody()['file']['contentBytes']} |
↑の文字列をコピペするか、式タブに最初の@{、最後の}を消して入力してください。
これでPower Automate for cloud側の操作は終わりです。
わかりやすい名前を付けてフローを保存してください。
Power Apps側からアップロードするボタンを作る
新しい画面→空より、ファイルアップロード用の画面を作成します。
トップ画面に戻って画面上に+ボタンなどのファイルアップロードの画面へ遷移するボタンを追加します。

追加したボタンでファイルアップロード画面へ遷移させるために、OnSelectプロパティに以下を設定します。
Navigate(Screen3)編集フォームコントロールを追加し、適当なSharePointリストと接続します。
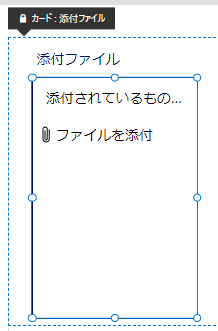
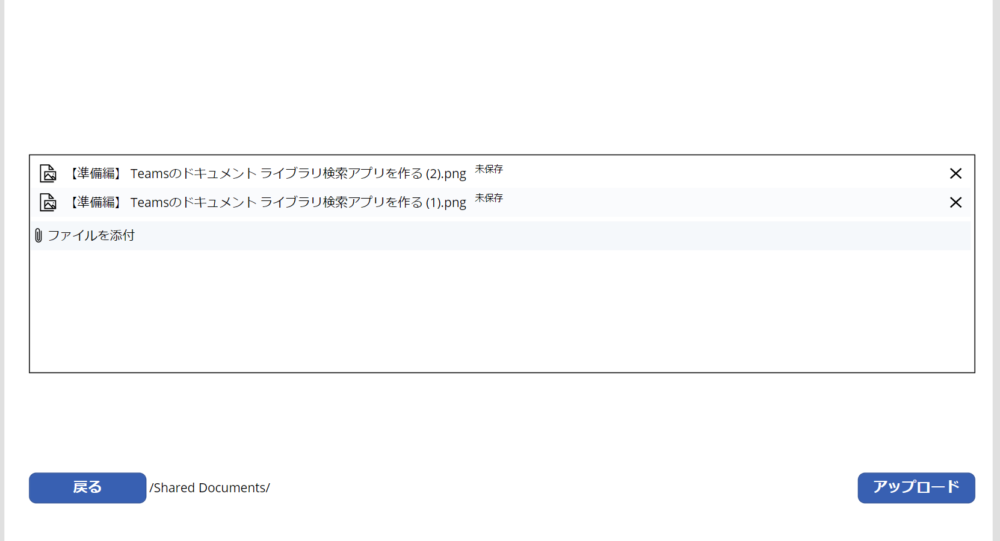
添付ファイルカードが表示されていなければ、フィールド→フィールドの編集→フィールドの追加から添付ファイルを選択して添付ファイルカードを編集フォームに追加します。

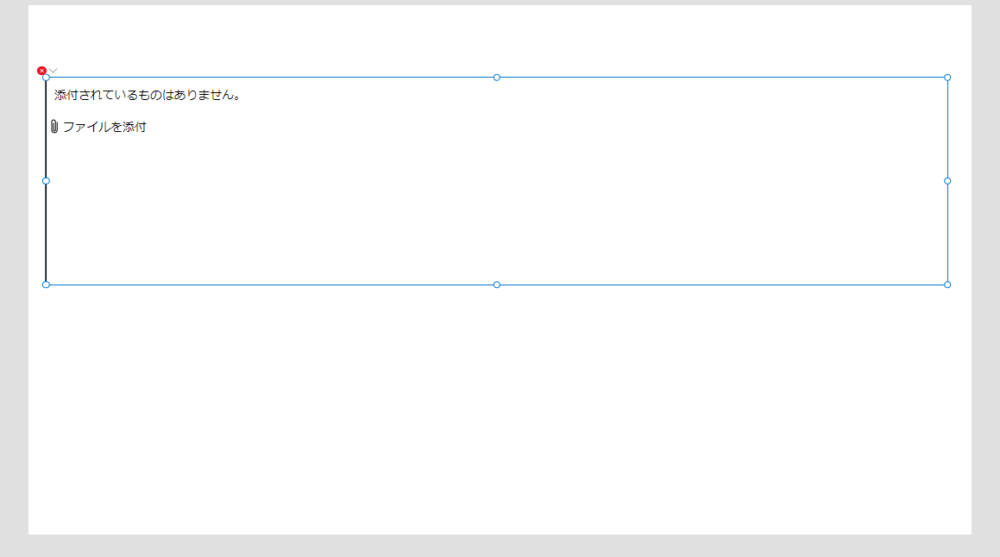
編集フォーム内の添付ファイルカードの中にある、添付ファイルコントロール(クリップのアイコン)をコピーし、フォームの外にペーストします。


エラーが表示されているプロパティは、一旦中身を空にしてエラーを消しておきます。
取り出したこの添付ファイルコントロールを用いて、ファイルを取得します。
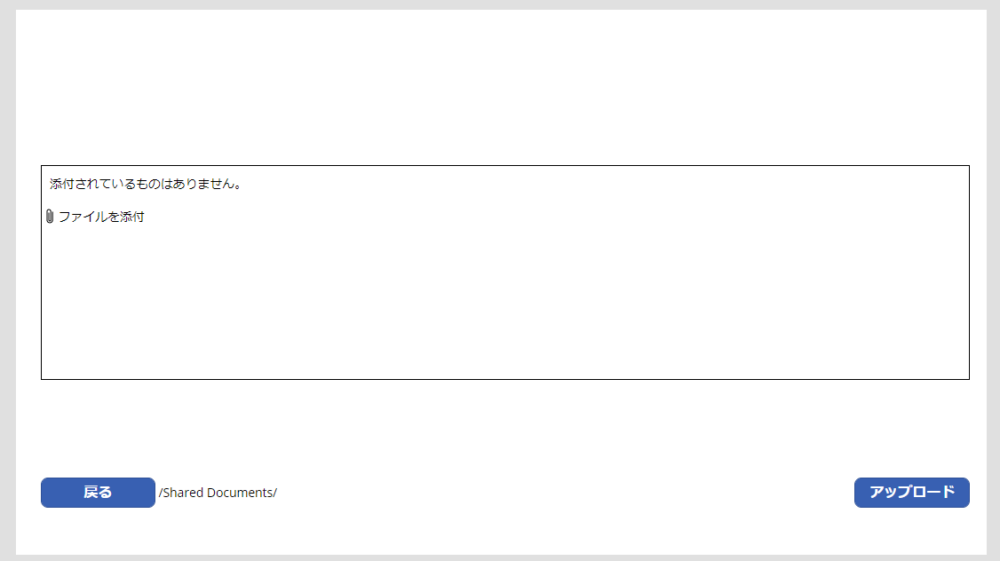
画面にアップロード先のパスを表示するラベル、アップロードボタンと前の画面に戻るボタンを追加します。

トップ画面で開いていたフォルダ上にアップロードされるよう、ラベルコントロール(Label1)には以下を設定します。
"/"&Gallery1.Selected.フォルダーのパスアップロードボタンを選択した状態で、上部タブのアクション→Power Automateを選択します。
先ほど作成したフローを選択した上で、数式を以下に設定します。
ForAll(
DataCardValue1.Attachments,
フロー名.Run(
Label1.Text,
{
file:{
contentBytes:Value,
name:Name
}
}
)
)ForAll関数で添付ファイルの数ごとにフローを起動しているので、複数ファイルもアップロード可能です。

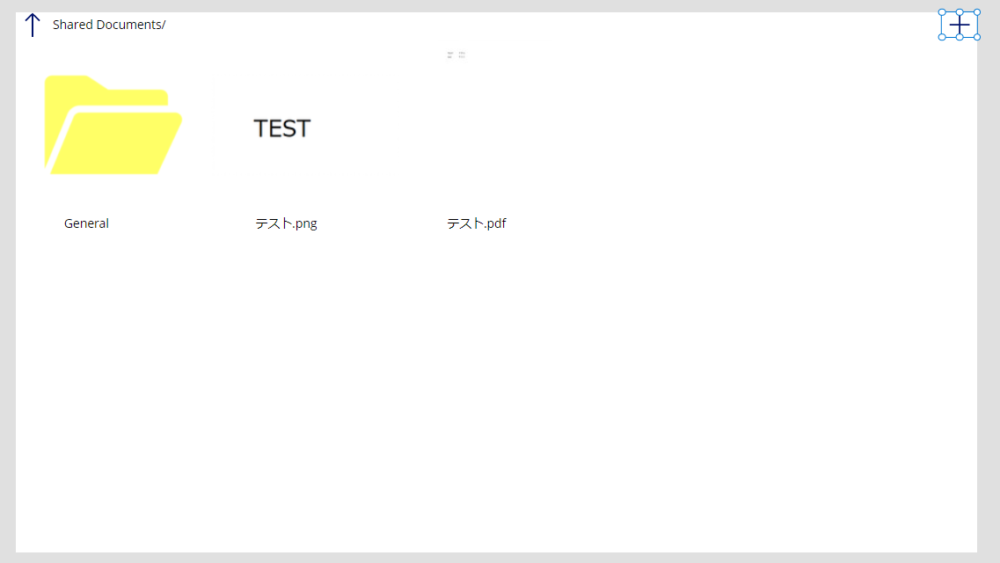
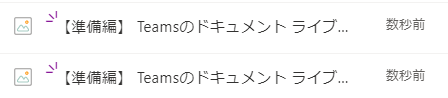
SharePointのドキュメントライブラリにファイルがアップロードされました。

次回







コメント