この記事では、日付時間型の関数と日付型と時間型を合わせて日付時間型にする方法を解説します。
日付時間型にかかわる関数
Now関数
Now 関数は、現在の日付と時刻を日付/時刻値として返します。
公式より引用
構文
Now()使い方
Today関数は時刻が変化しない(0時0分)なのに対し、Now関数は秒数まで含めた現在の日付、時間を返します。
時計を作成する場合(現在時刻を取得)やフォームなどで日付と時刻を送信する際に使用します。
DateTimeValue関数
DateTimeValue 関数は、 日付および時刻文字列 (たとえば、"January 10, 2013 12:13 AM") を 日付/時刻 値に変換します。
公式より引用
構文
DateTimeValue ( String [, Language ])
String:日付、時刻、または日付と時刻のテキスト文字列。
Language:日付、時間を表示する言語の文字列。 指定しない場合は、ユーザーデフォルトの言語が使用されます。使い方
後述する日付型+時間型で日付と時間の情報を紐づける際に使用します。
IsToday関数
IsToday 関数は、日付/時刻値が今日の午前 0 時から翌日の午前 0 時の間の値になっているかどうかをテストします。 この関数は、ブール値 (true または false) を返します。
公式より引用
構文
IsToday( DateTime )
DateTime:判定する日付、時刻の値使い方
Todoなどあらかじめ指定してある日付や時刻に対象の日付があるか判断したい時に使用します。
日付型+時間型の方法
どちらも選択させる場合

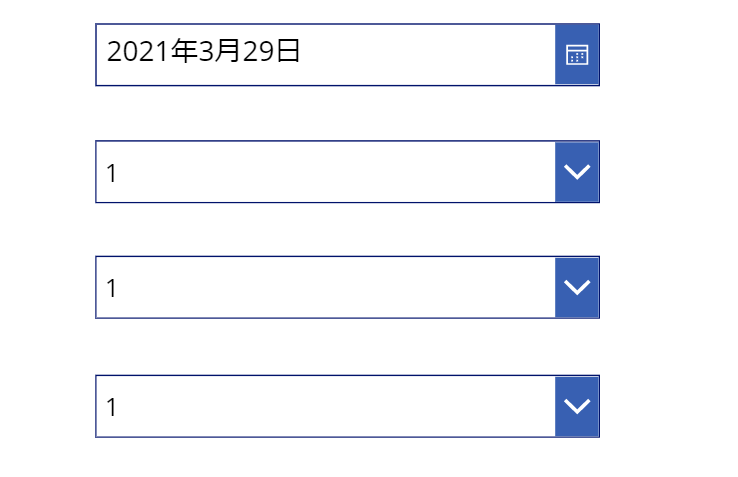
まず、日付の選択を1つ、ドロップダウンを3つ追加してください。
時刻の選択をするコントロールはありませんので、自分で作成する必要があります。
DropDown1(時)
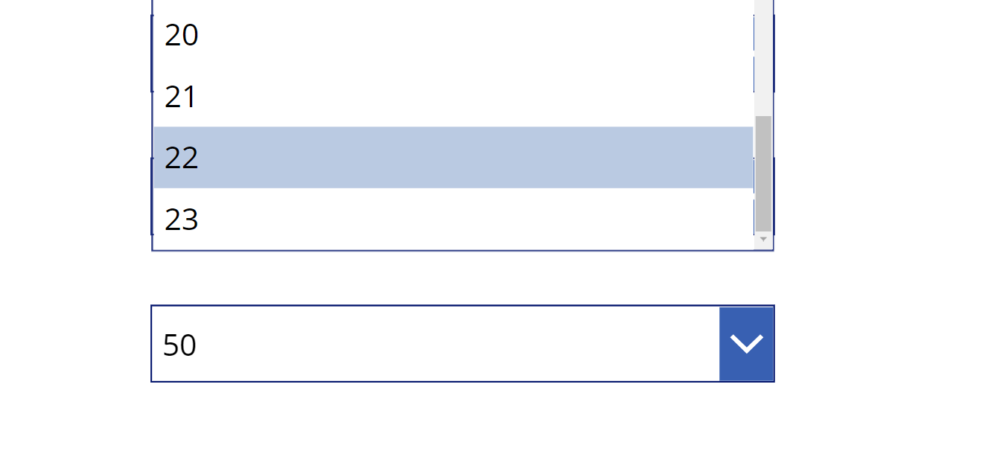
Itemsに以下のテーブル(00~23)を指定します。
["00","01","02","03","04","05","06","07","08","09","10","11","12","13","14","15","16","17","18","19","20","21","22","23"]DropDown2(分)、DropDown3(秒)
Itemsに以下のテーブル(00~59)を指定します。
["00","01","02","03","04","05","06","07","08","09","10","11","12","13","14","15","16","17","18","19","20","21","22","23","24","25","26","27","28","29","30","31","32","33","34","35","36","37","38","39","40","41","42","43","44","45","46","47","48","49","50","51","52","53","54","55","56","57","58","59"]これで、ドロップダウンによって時間を選択できるようになりました。

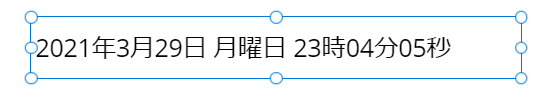
これで入力部分は完成です。次に表示部分を作成します。
ラベルを追加し、以下のコードを記入します。
Text(
DatePicker1.SelectedDate + Time(
Value(Dropdown1.Selected.Value),
Value(Dropdown2.Selected.Value),
Value(Dropdown3.Selected.Value)
),
DateTimeFormat.LongDateTime24
)
日付の選択コントロールで選択した日付情報には、0時0分0秒という時間の情報が含まれていますので、それにTime関数を使用して時間型に直したものを足せば日付型と時間型を足すことが出来ます。
最後に秒数を表示させるためにText関数でフォーマットを整えています。
まとめ
日付時間型の関数と日付型+時間型にする方法を紹介しました。
日付か時間のどちらかをNow関数のラベルに設定、テキスト関数でフォーマットして表示することで、どちらか一方しか値を変更できないようにすることも出来ます。
フォームなど、様々なところで活用してみてください。






コメント
[…] 日付時間型にかかわる関数の使い方、日付型+時間型の方法 […]