一般的に「SharePointリストよりもDataverseの方がパフォーマンスが良い」とよく言われますが、どのくらいパフォーマンスが向上するか定量的な指標を知りたかったので計測してみました。
Power Apps を使用してアプリケーションを開発する際、コントロールの数が300個を超えると以下のような警告が表示されます。

この記事では、コントロール数ごと(1, 100, 300, 600, 1200, 1800)に画面遷移、レコードの作成、更新、削除処理の時間を計測したものを公開します。
また、SharePointリストとDataverseでどれだけパフォーマンスに差が出るか、定量的な数値を公開します。
※計測した数値はあくまで参考値ですので、実際のアプリでの責任は取れません。
結論:コントロール数の多さは画面遷移処理に関係し、CRUD処理には関係しない?
画面遷移処理の時間はコントロール数の増加とともに増加し、画面ごとのコントロール数の推奨しきい値である300を境目に処理時間が長くなっていくことも確認できました。

そして、他のコントロールを参照しない単純なCRUD処理は誤差の範囲でしか変動しませんでした。
またSharePointリストに対してDataverseは、CRUD処理が40~60%ほどの処理時間で処理されました。

以降の章で、計測方法や詳細な結果について説明します。
計測方法
Power Apps のパフォーマンスを計測するために、以下の手順を実施しました。
- テスト用のアプリケーションを作成し、コントロールを配置
- コントロールの数を(1, 100, 300, 600, 1200, 1800)と変化させながら、画面遷移、レコードの作成、更新、削除処理をSharePointリストとDataverseで実行
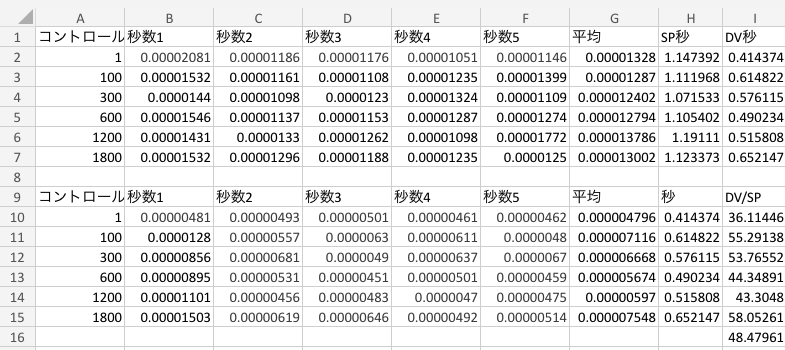
- 表示された_Time変数の値を5回づつ計測し、平均をとる
- この値に86400(60*60*24)をかけて秒数にする
コントロール数は正確には+1ですが、誤差の範囲ということでご了承ください。
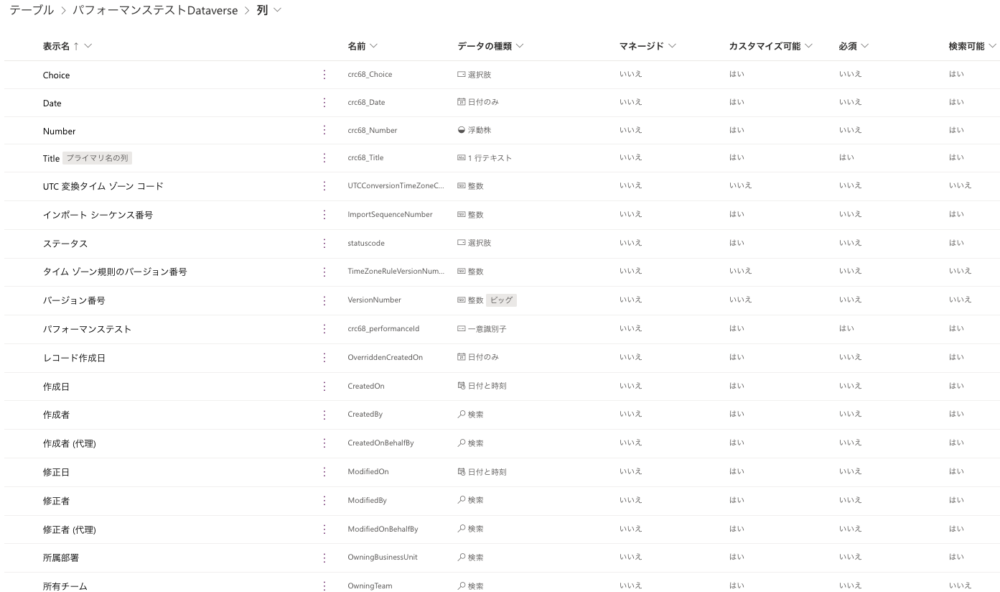
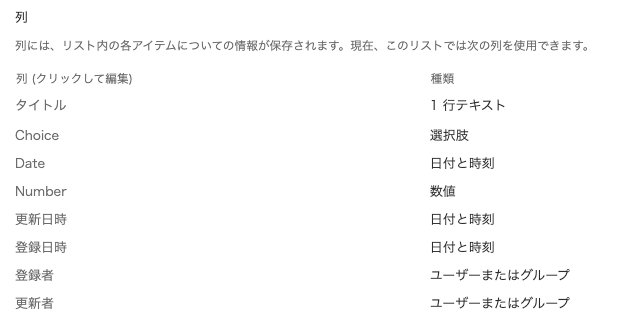
また、リストとDataverseのテーブル構成は以下の通りです。


画面遷移で使用した数式
画面遷移ボタン.OnSelect =
Set(_Start, Now());
Navigate(Screen2);
画面遷移後の画面.OnVisible =
Set(_Time, Now() - _Start)レコード作成で使用した数式
Set(_Start, Now());
Patch(
パフォーマンステストList,Defaults(パフォーマンステストList),
{
Title:If(Last(パフォーマンステストList).タイトル = "Title", "タイトル", "Title"),
Date:Last(パフォーマンステストList).Date - 1,
Number:Rand(),
Choice:First(Shuffle(Choices(パフォーマンステストList.Choice)))
}
);
Set(_Time, Now() - _Start); レコード更新で使用した数式
Set(_Start, Now());
Patch(
パフォーマンステストList,Last(パフォーマンステストList),
{
Title:If(Last(パフォーマンステストList).タイトル = "Title", "タイトル", "Title"),
Date:Last(パフォーマンステストList).Date - 1,
Number:Rand(),
Choice:First(Shuffle(Choices(パフォーマンステストList.Choice)))
}
);
Set(_Time, Now() - _Start); レコード削除で使用した数式
Set(_Start, Now());
Remove(
パフォーマンステストList,
Last(パフォーマンステストList)
);
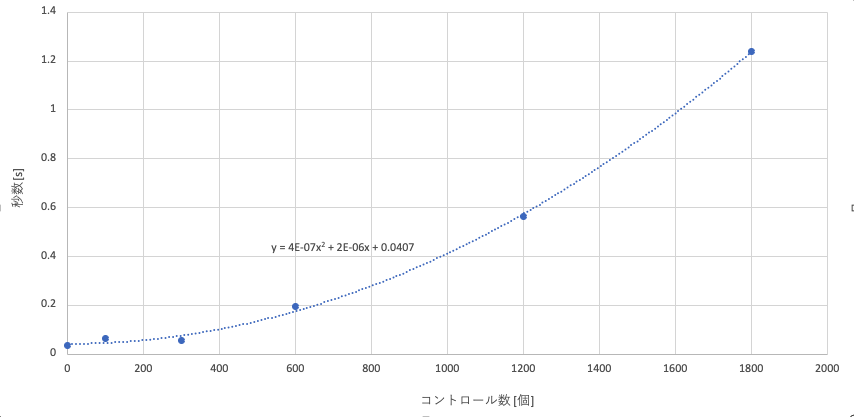
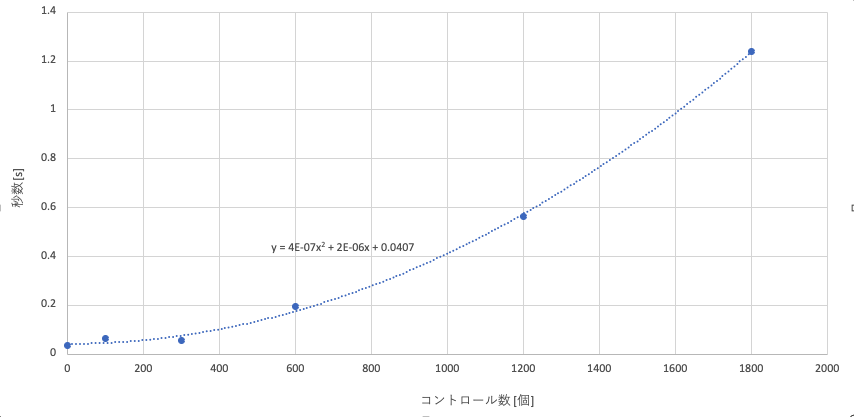
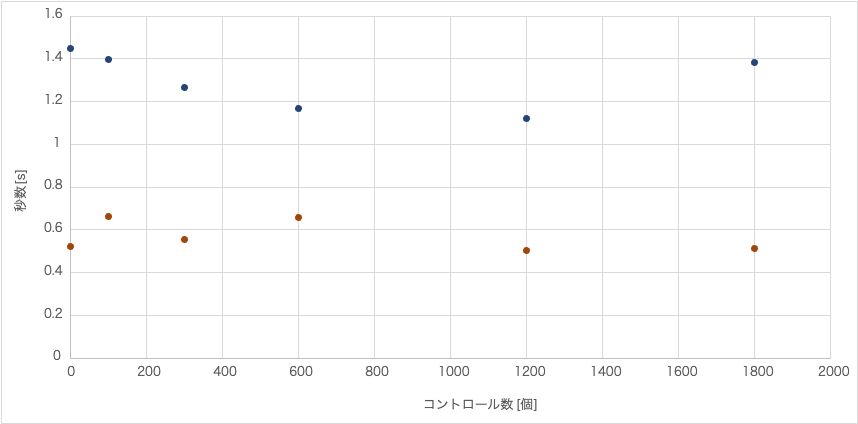
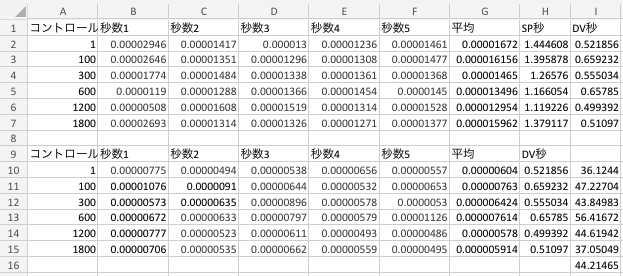
Set(_Time, Now() - _Start); 画面遷移での処理時間計測結果


冒頭お伝えした通り、コントロール数300までは秒数にほぼ変化がなく、300以降は指数関数的に増加しています。
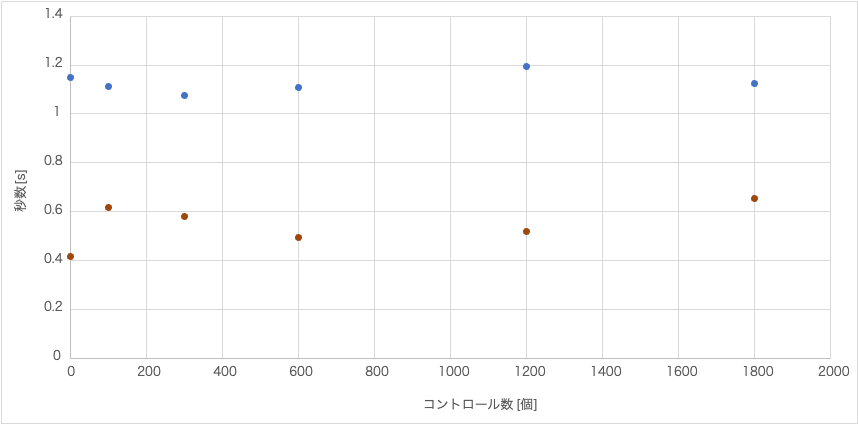
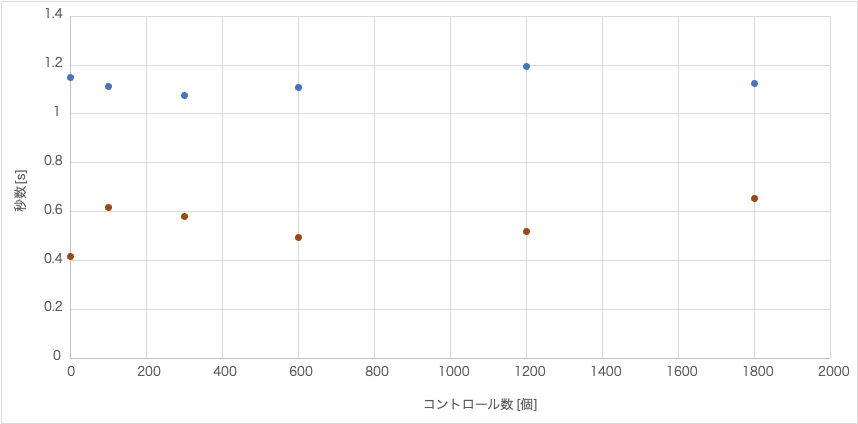
CRUD処理での処理時間計測結果
他のコントロールを参照しない単純なCRUD処理では、コントロール数が増加しても誤差の範囲での増減しか確認できませんでした。
また細かいデータは計測していませんが、他のコントロールを参照するCRUD処理では画面遷移処理とほぼ同じ処理時間になることが確認できました。
そのため、CRUD処理ではSharePointリストとDataverseのパフォーマンス比較に重点を置いて説明をします。
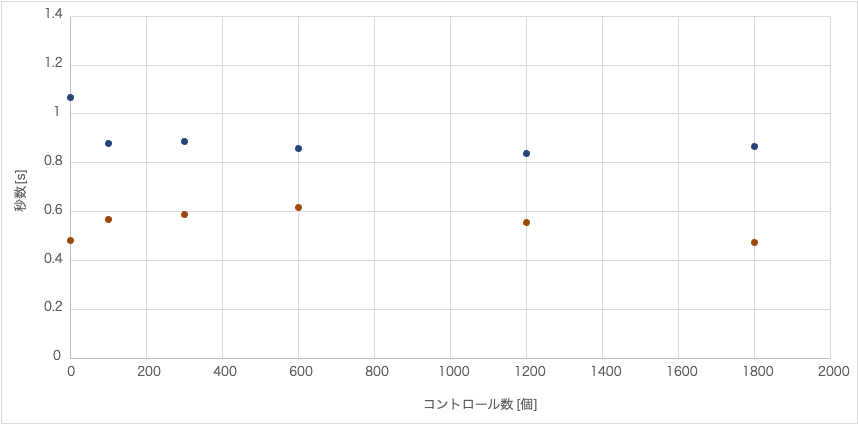
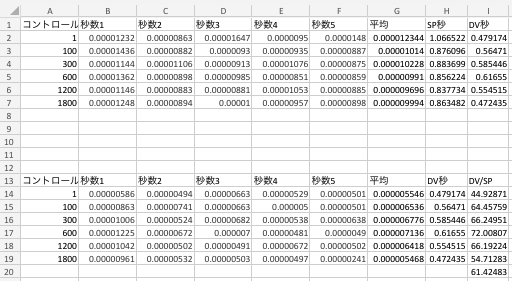
レコード作成

レコード作成処理では、SharePointリストに対してDataverseは、36~58%ほどの処理時間で処理されました。

だいぶばらつきがありますが、場合によっては SharePointリストの半分以下の時間で処理ができそうです。
残りの処理も同じような結果だったので、計測結果だけ掲載します。
レコード更新


レコード削除


まとめ
結論は以下の5点です。
- 画面遷移処理の時間はコントロール数の増加とともに指数関数的に増加する。
- 画面ごとのコントロール数の推奨しきい値である300までは誤差の範囲での変動しかしない
- 他のコントロールを参照しない単純なCRUD処理は誤差の範囲でしか変動しない
- 他のコントロールを参照するCRUD処理では画面遷移処理とほぼ同じ処理時間になる
- SharePointリストに対してDataverseは、CRUD処理が40~60%ほどの処理時間で処理される
要望があれば他の条件でも調べてみようと思います。
この記事がみなさんのアプリ作成における、データソース選定の指標の参考になれば幸いです!!





コメント