ちょっと前からPower Apps Studio上でコントロールのコードをYAML形式でコピーできるようになりました。

この機能でどんなことができるようになったのか、コピペの方法や活用方法について紹介します。
概要
どんなことができるようになった?
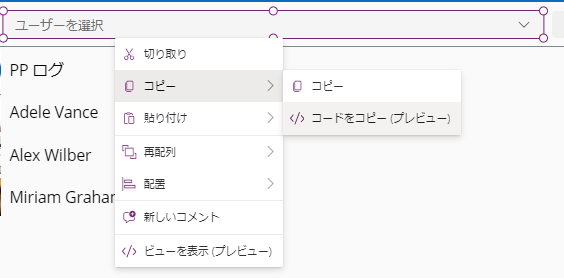
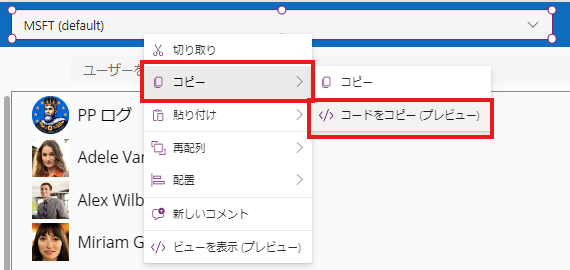
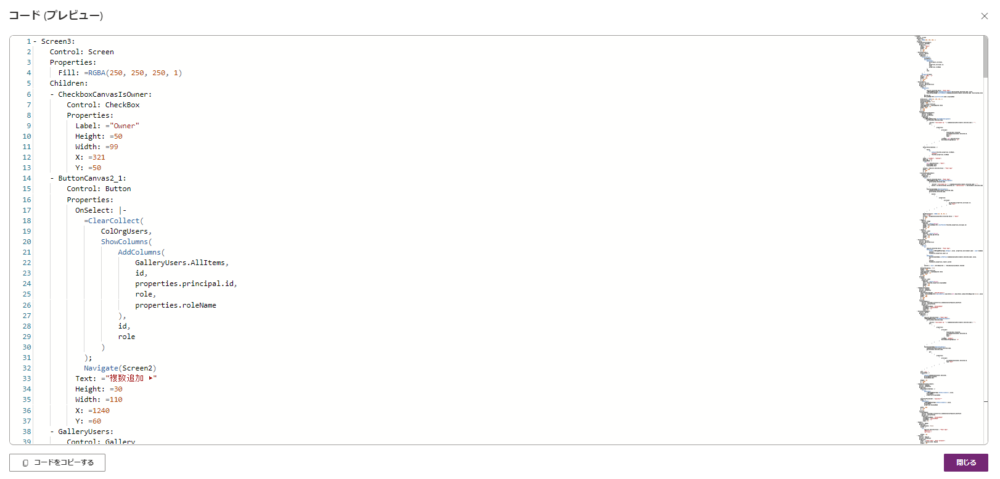
これまでコントロールのコピーをする場合はCtrl+C→Ctrl+Vなどでコピペをしていましたが、今回YAMLという文字列形式で表示やコピーができるようになりました。
文字列形式でコピーができるようになったことで、チャットやブログ記事のテキストをコピーしてアプリにペーストしたり、テキストを編集して貼り付けることができるようになりました。

コピーしたコードはdifffなどで差分比較ができるので、コードの管理も格段にしやすくなりました。
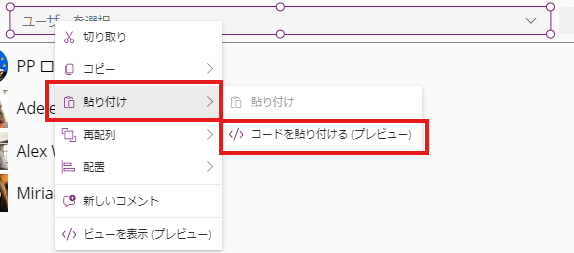
貼り付ける際は、Ctrl+Vではなく右クリック→コードを貼り付けるを選択する必要があります。

プレビュー機能なので注意
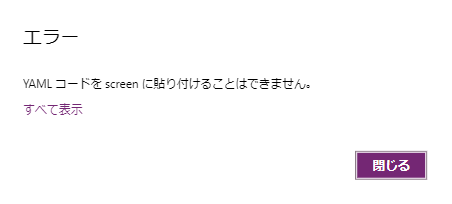
以下の通り画面のコードをペーストすることはできないようです。

ただし、コードを見たりコピーしたりすることはできます。

また一部座標系に不具合があるため、細かい部分は正しくコピペできているか確認する必要があります。
コンテナー単位でのコードコピーも可
コンテナー単位でのコードコピペもできるので、複数コントロールをコピペする際はコンテナーにまとめたうえでコピーしましょう。

活用方法
コピーボタンでYAML形式のテキストをコピーできるようにしています。ご活用ください。
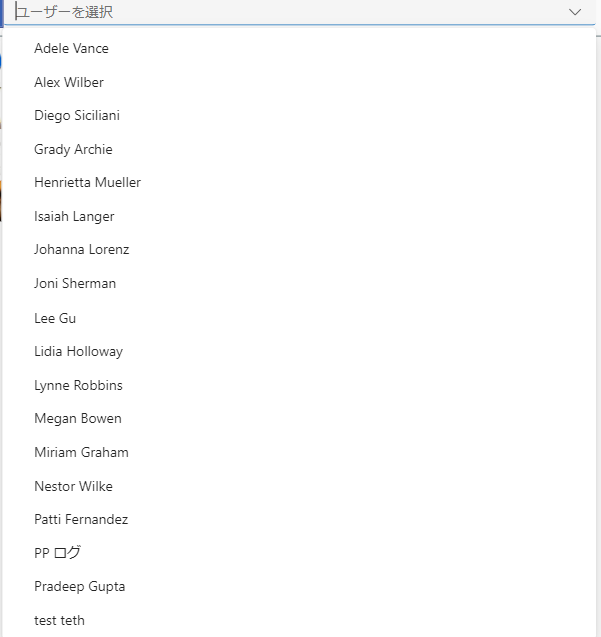
ユーザー検索
頻繁に使うけど作り方を思い出すのに時間がかかるユーザー検索コンボボックスです。


使用する際はO365ユーザーコネクタを追加してください。
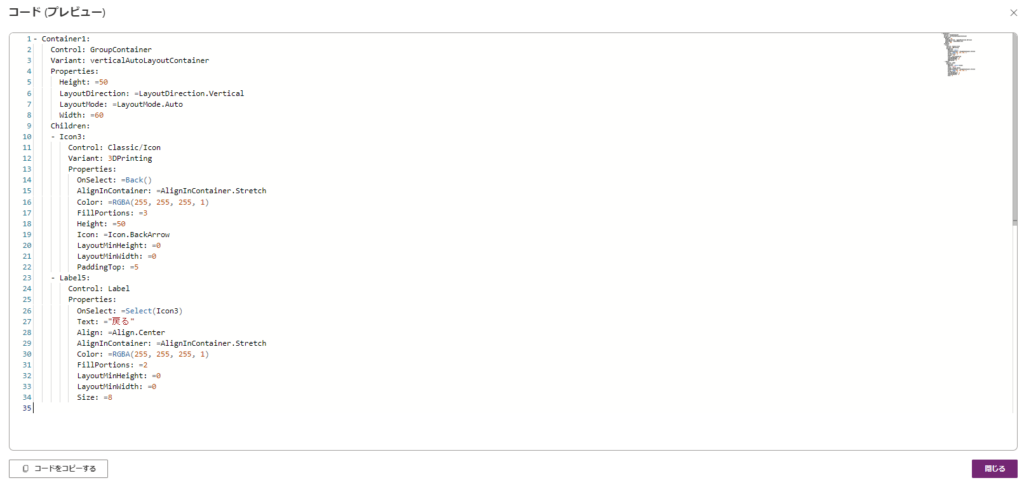
ラベル付きアイコン
最近モダンコントロールでもボタンにアイコンを付けられるようになりました(画像右)が、これまで私はラベルとアイコンを組み合わせたもの(画像左)をよく利用していました。

画像左は正方形であるのに対し画像右は横長なので、ヘッダーには前者、それ以外には後者のように表示領域による使い分けをするといいかもしれません。
アプリのコード量測定
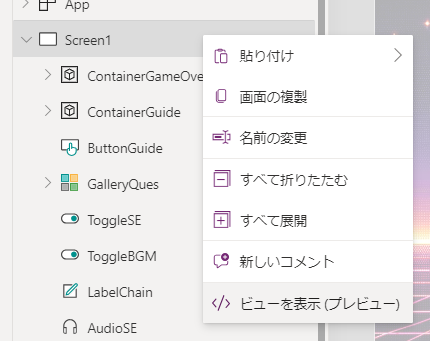
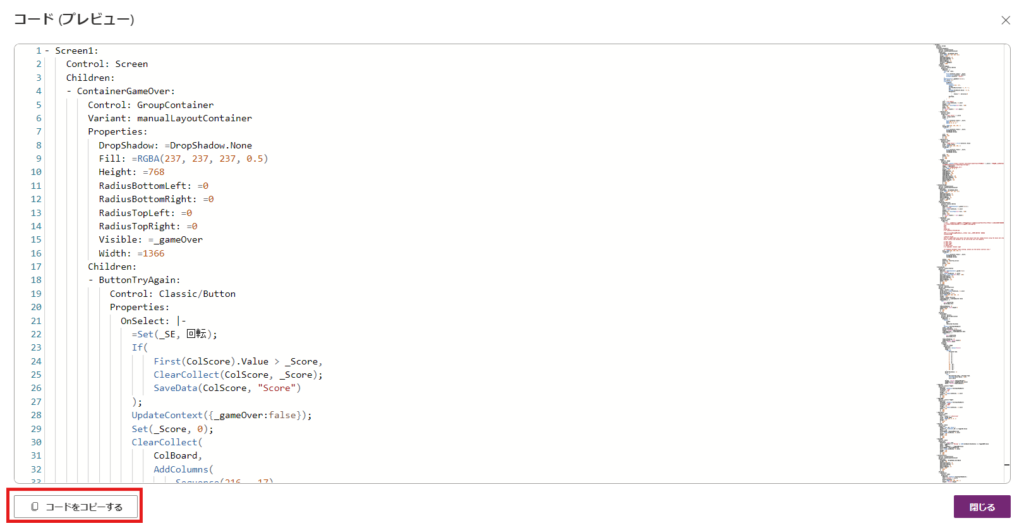
画面で右クリック、ビューを表示→コードをコピーして文字数を計測すれば、画面ごとのコード量を測定できます。


アプリの複雑度やパフォーマンスのひとつの指標になるかもしれません。
細かいガイドに合わせたコントロール集
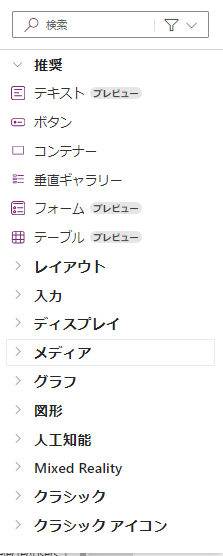
個人的に最近のPower Apps Studioのコントロール挿入画面は微妙だと感じています。

安定して使えるクラシックコントロールが下の方になっているので、新しくコントロールを設置するときにかなり不便です。
またPJによってはフォントサイズや色などが細かく決められている場合もあると思います。
こういった背景で、コードのコピー機能を活用してコントロール集アプリを作るのもアリでは?と思いました。

テキストボックスなどの出力を参照して動的にYAMLをコピーできるようになっていればより汎用的に使えますね。
共通部品集をもっと使いやすく
これまで組織で共通的に利用される部品はコンポーネントやZipファイルなどにエクスポートされたアプリを共有していましたが、どちらもユーザーが使い始めるにはいくつか手順を踏む必要があり面倒です。
前項の例のようにコードのコピー機能を使えばコピペだけで部品を共有できるのでかなり共通部品が使われやすくなるのではないでしょうか。
さいごに
将来的にYAMLでプリセットを保存・共有できるようになればいいなぁ…と妄想しています。
こんな使い方してます!やこのページにこのコントロール集追加してほしい!などあれば教えてください。





コメント