前回→【準備編】Teamsのドキュメントライブラリ検索アプリを作る
ギャラリーでフォルダー・ファイルを一覧表示する
前回まででSharePointのドキュメントライブラリと接続することで、ファイル名やそのパスなどの情報が取得出来ることが分かりました。
前回作成したコレクションをギャラリーに表示させます。
ファイル・フォルダの一覧表示
ギャラリーコントロールを追加します。

そして折り返しの数(WrapCount)プロパティを5~10に、ItemsプロパティをColDocLibコレクションに設定します。
ギャラリーコントロール内に、ラベルを設置してTextプロパティをThisItem.拡張子付きのファイル名に指定します。

サムネイル表示
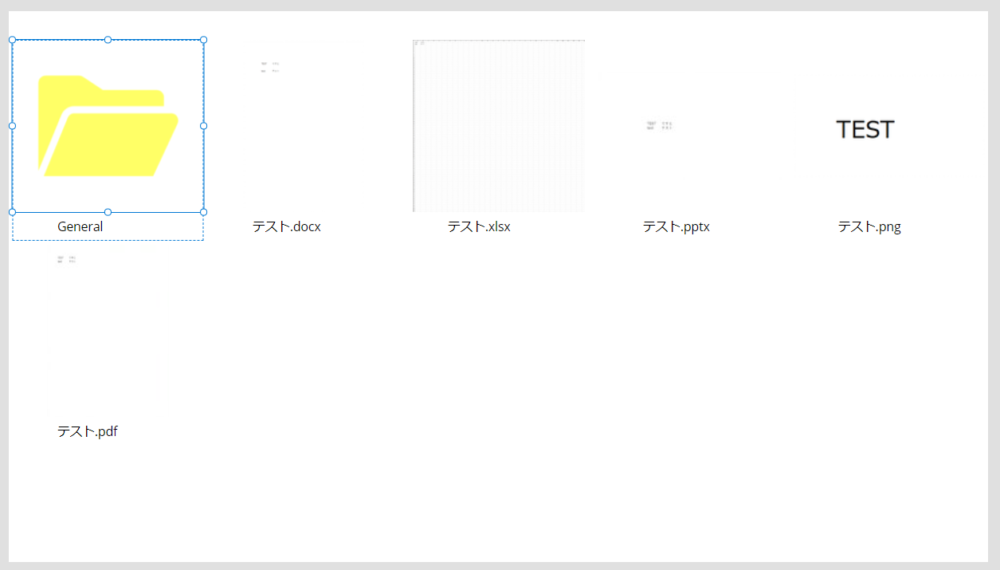
次に、サムネイルを表示させます。
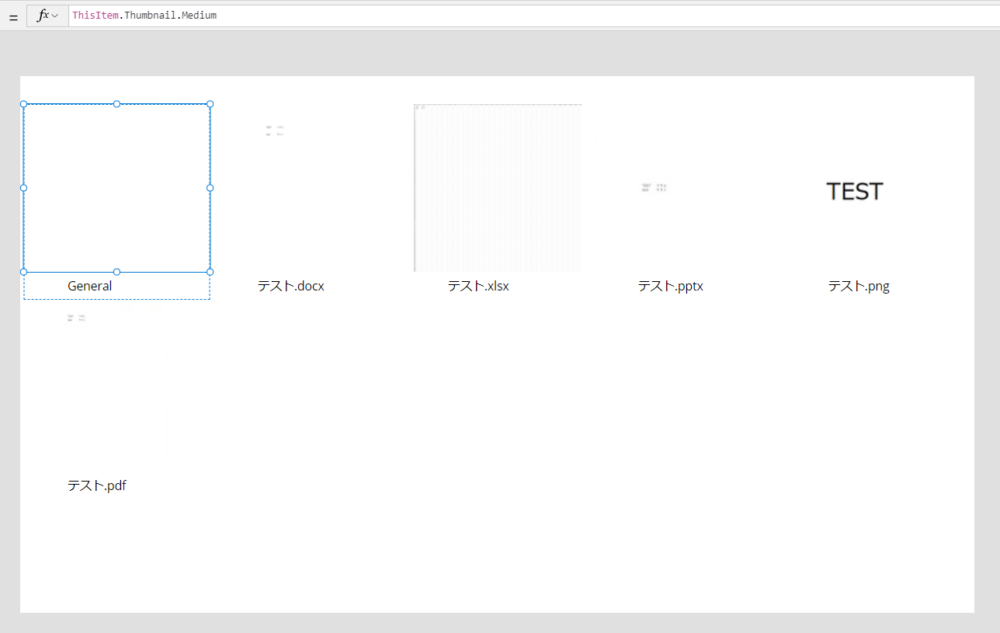
画像コントロールを追加し、ImageプロパティをThisItem.Thumnail.Mediumに設定します。

ファイルのサムネイルが表示されました。フォルダはサムネイルが無いのでフリー素材などを表示するようにしましょう。
メディアタブから画像を追加します。

アップロードをクリックして、画像をアップロードします。

画像コントロールのImageプロパティを以下に変更します。
If(
ThisItem.フォルダーである,
Folder,
ThisItem.Thumbnail.Medium
)これで、フォルダーはフォルダーの画像が、ファイルはそのサムネイルが表示されるようになりました。

階層表示
エクスプローラーのように階層表示します。
App.OnStartにフォルダのパスを宣言するSet関数を追加します。
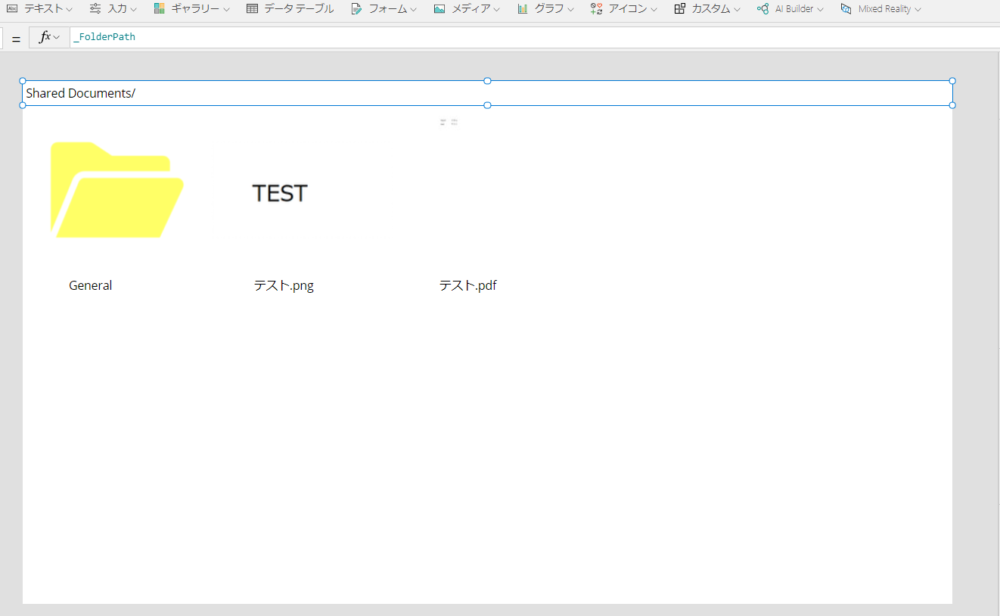
Set(_FolderPath,"Shared Documents/");そしてギャラリーコントロールのItemsにフォルダーのパスが_FolderPath変数の値と等しくなるようFilter関数を設定します。
Filter(ColDocLib,_FolderPath=フォルダーのパス)これで _FolderPath変数によって階層表示出来るようになりました。
どの階層を表示しているかわかるように、画面上部に_FolderPath変数を表示しておきましょう。

また、1つ上の階層に移動できるように↑アイコンを追加、OnSelectプロパティに以下を設定します。
If(
_FolderPath<>"Shared Documents/",
Set(
_FolderPath,
Concat(
FirstN(
Split(_FolderPath,"/"),
CountRows(Split(_FolderPath,"/"))-2
).Result,
Result&"/"
)
)
)最後にフォルダーのアイコンをクリックした場合には次の階層へ、ファイルのサムネイルをクリックした場合にはファイルが表示されるようにします。
ファイルを表示する画面(Screen2)を追加します。
そして、ギャラリーコントロールのOnSelectプロパティを以下に設定します。
If(ThisItem.フォルダーである,Set(_FolderPath,ThisItem.'完全パス '&"/"),Navigate(Screen2))ThisItem.フォルダーであるを利用して、選択した項目がフォルダーの場合は_FolderPath変数を変更、ファイルの場合はNavigate関数を使用してファイルの詳細表示画面へと遷移させます。
次回→【ファイル表示編】Teamsのドキュメントライブラリ検索アプリを作る






コメント
こんにちは!
いつも記事を参考にさせていただいています。
階層構造でフォルダを表示させたい場合、Filter関数にフォルダパスを設定するのが一番早いのかと思いますが、委任の関係でIDが2000のものまでしか表示されずに困っています。
Filter関数以外の良い方法をご存知だったりしませんでしょうか?
英語ですが、こちらの記事を参考になさってください。
コレクションに一旦入れてしまえば、委任を回避出来ます。