Power AppsからTeamsへは、【Teamsコネクタ】Power AppsでTeamsチャネルへユーザー個人として投稿の方法を使って投稿できます。
上記の方法でリッチテキストは投稿できますが、画像などの添付ファイルを付けて投稿することは出来ません。
今回は、アダプティブカードを使用してPower Appsで選択した画像をTeamsへ投稿する方法を紹介します。
手順
Power Appsでコントロールを設置
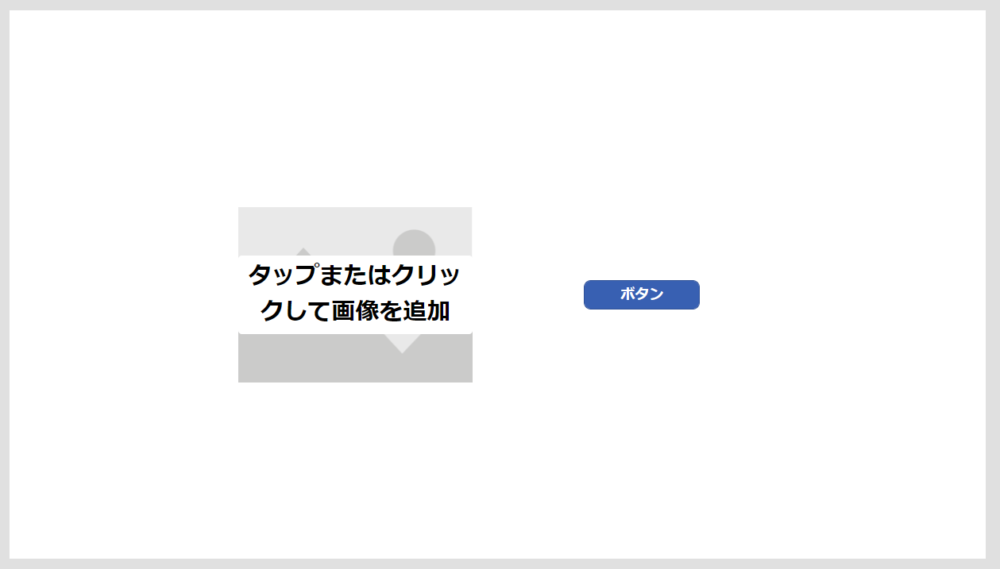
Power Appsのキャンバスアプリ上に、画像の追加コントロールとボタンコントロールを設置します。

画像の追加コントロールのOnChangeプロパティを、以下の様に設定します。
Set(_Photo,UploadedImage1.Image)一旦これだけでPower Apps側での操作は終わりです。
Power Automateでフローの作成
そして、Power Automateでフローを作成します。
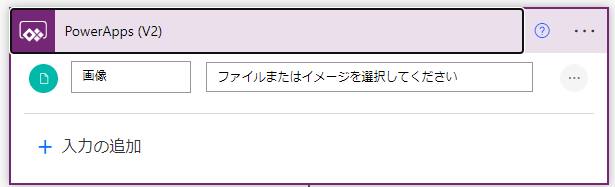
トリガーにPower Apps(V2)を設定し、入力を追加→ファイルを指定します。
名前を画像などわかりやすいものに変更しておきます。

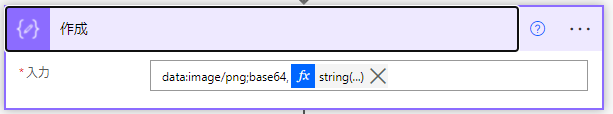
次に、アクションとしてデータ操作→作成を選択します。
その入力プロパティに以下を入力します。

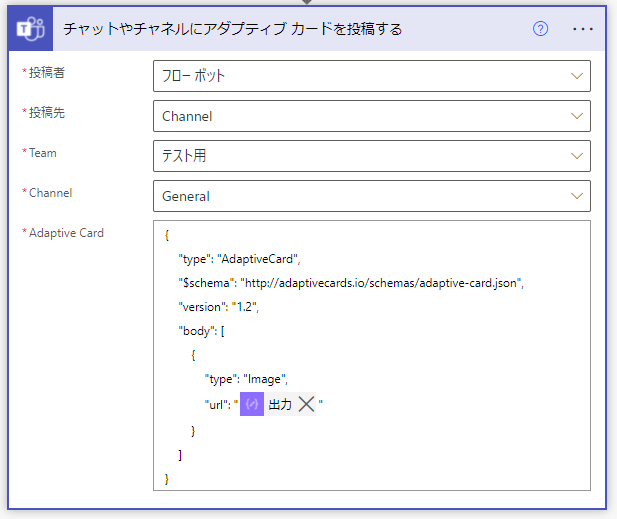
data:image/png;base64,@{string(triggerBody()?['file']?['contentBytes'])}最後に、Teamsコネクタのチャットやチャネルにアダプティブカードを投稿するアクションを追加します。

{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2",
"body": [
{
"type": "Image",
"url": "@{outputs('作成')}"
}
]
}これでフローは完成です。フロー名を分かりやすい形にして保存してください。
Power Apps側で入力部分の設定
再度Power Appsに戻り、Power AppsからPower Automateのフローに画像データを渡すための設定をします。
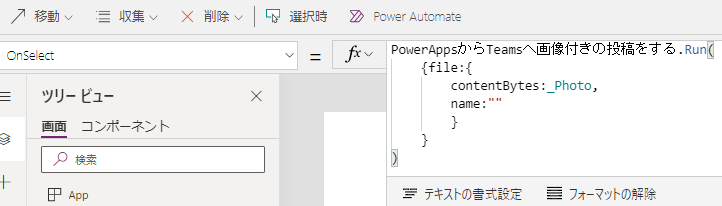
あらかじめ追加しておいたボタンにPower Automateのフローを割り当て、OnSelectプロパティを以下のように設定します。

PowerAppsからTeamsへ画像付きの投稿をする.Run(
{file:{
contentBytes:_Photo,
name:""
}
}
)【参考】Power AppsからPower Automateにファイルを渡す方法→Power AppsからOneDriveにファイルをアップロードする
これで準備は完了です。
実行してみる
これだけで設定は完了です。実行してみましょう。
画像の追加コントロールからPower Apps側で画像を指定します。

ボタンをクリックして実行すると、以下のようにTeamsへ画像が投稿されました。

注意
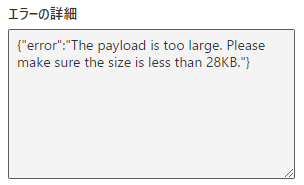
Power Apps側でファイルサイズが大きめの画像を指定したところ、以下のようなエラーが表示されました。

どうやらファイルサイズが28KB以下のものしかTeamsへ投稿出来ないようです。
事前に画像を圧縮するなどして、ファイルサイズを小さくしておく必要があります。
Power AppsからTeamsへ画像付きの投稿をする まとめ
- アダプティブカードを使用すると、Power AppsからTeamsへ画像付きの投稿が出来る
- 添付できる画像サイズは28KBが上限なので注意が必要






コメント