この記事では、
- Power AutomateでTeamsのグループチャットのメンバー一覧を取得する方法
- メンバーのIDのみ配列で取得する
- Power AppsにID一覧の文字列を返して、ユーザー一覧として表示する
方法を紹介します。
この記事は、Power Automate Advent Calendar 2023 12月9日担当分の記事です。
Power AppsではTeamsグループチャットのメンバー一覧を取得できない
Power AppsでTeamsコネクタのListMembersアクションを使用してメンバー一覧を取得することはできなさそうです。


そのため、Power AutomateのTeamsコネクタのメンバー リストを作成というアクションを使用してメンバー一覧を取得する必要があります。

メンバー リストを作成の設定方法
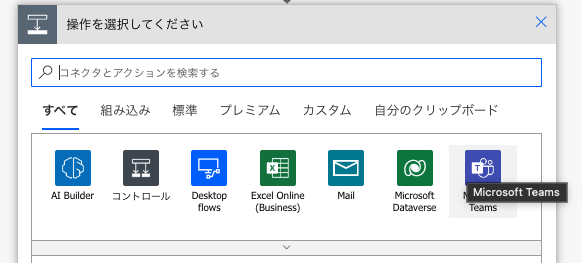
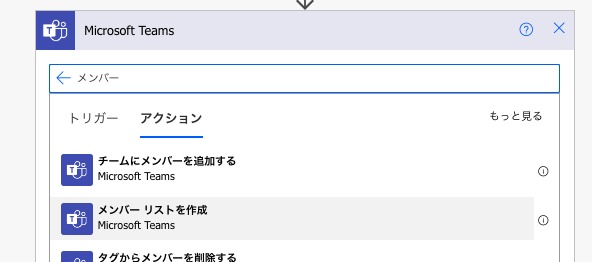
Microsoft Teamsを選択します。

メンバー リストを作成を選択します。

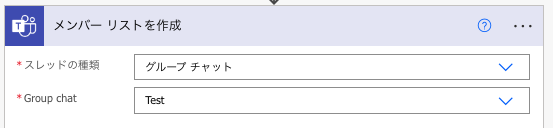
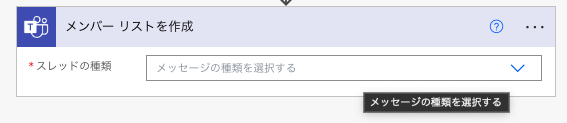
スレッドの種類とGroup chatを選択して入力します。

どちらもドロップダウンで選択するため、簡単に設定することができます。
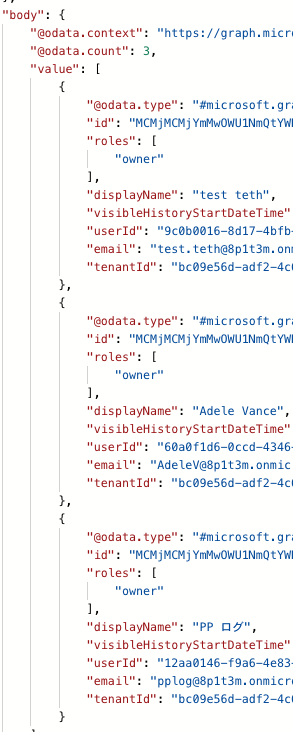
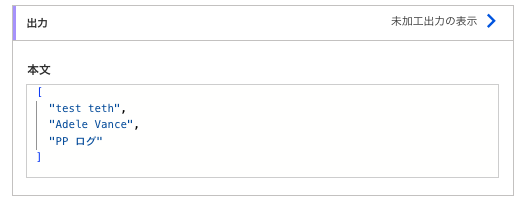
戻り値
ユーザーID、表示名や履歴の共有日などが取得できました。

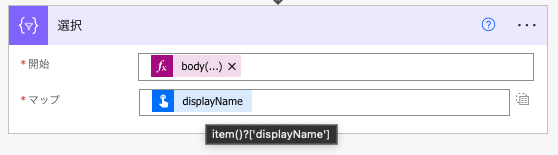
わたるふさんの以下の記事の手法を用いることで、表示名など特定の列だけの配列にすることができます。
Power Automateを使って配列から特定のプロパティを取得して、プロパティ名の無い配列を作成する


この手法を使用することで他の操作がとても楽になるので、覚えておきましょう。
Power AppsにユーザーID一覧の文字列を返して、ユーザー一覧として表示する
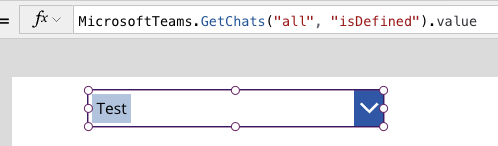
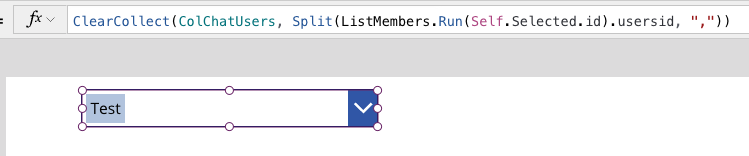
GetChatsアクションを使用してチャットを選択できるコンボボックスを配置し、Itemsプロパティに以下の数式を設定します。

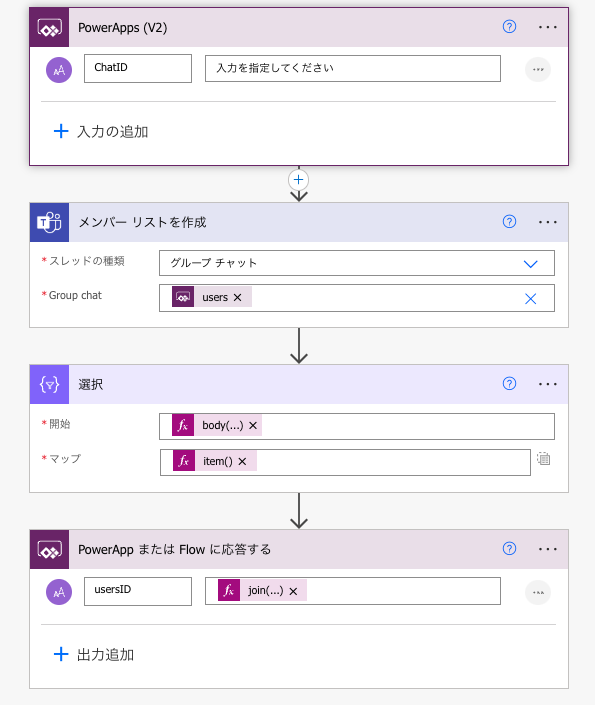
Power Automateで以下のフローを作成します。

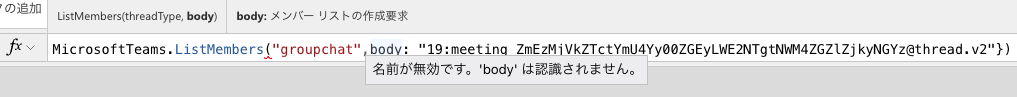
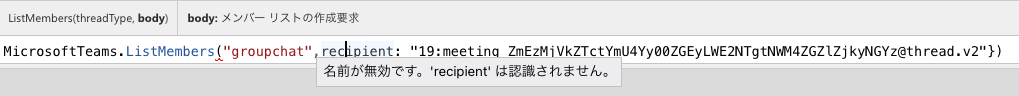
{"id":"1093fbd8-3d98-4cdc-ab63-a9e2064a9c59","brandColor":"#8C3900","connectionReferences":{"shared_teams":{"connection":{"id":"/providers/Microsoft.PowerApps/apis/shared_teams/connections/ef6806b747bf4cd2b5e33af6c3fa54ab"}}},"connectorDisplayName":"制御","icon":"data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMzIiIGhlaWdodD0iMzIiIHZlcnNpb249IjEuMSIgdmlld0JveD0iMCAwIDMyIDMyIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPg0KIDxwYXRoIGQ9Im0wIDBoMzJ2MzJoLTMyeiIgZmlsbD0iIzhDMzkwMCIvPg0KIDxwYXRoIGQ9Im04IDEwaDE2djEyaC0xNnptMTUgMTF2LTEwaC0xNHYxMHptLTItOHY2aC0xMHYtNnptLTEgNXYtNGgtOHY0eiIgZmlsbD0iI2ZmZiIvPg0KPC9zdmc+DQo=","isTrigger":false,"operationName":"スコープ","operationDefinition":{"type":"Scope","actions":{"メンバー_リストを作成":{"type":"OpenApiConnection","inputs":{"host":{"connectionName":"shared_teams","operationId":"ListMembers","apiId":"/providers/Microsoft.PowerApps/apis/shared_teams"},"parameters":{"threadType":"groupchat","body/recipient":"@triggerBody()['text']"},"authentication":"@parameters('$authentication')"},"runAfter":{},"metadata":{"operationMetadataId":"a871d059-252d-4b2d-bbcc-c434146d0d4f"}},"PowerApp_または_Flow_に応答する":{"type":"Response","kind":"powerapp","inputs":{"statusCode":200,"body":{"usersid":"@{join(body('選択'), ',')}"},"schema":{"type":"object","properties":{"usersid":{"title":"usersID","x-ms-dynamically-added":true,"type":"string"}}}},"runAfter":{"選択":["Succeeded"]}},"選択":{"type":"Select","inputs":{"from":"@body('メンバー_リストを作成')?['value']","select":"@item()?['userId']"},"runAfter":{"メンバー_リストを作成":["Succeeded"]},"metadata":{"operationMetadataId":"bf2fd882-e5bc-487b-ba3d-c8a73cf1bdbb"}}},"runAfter":{}}}選択のマッププロパティにはitem()?['userId']、Power Appsに返すusersIDはjoin(body('選択'), ',')と入力します。
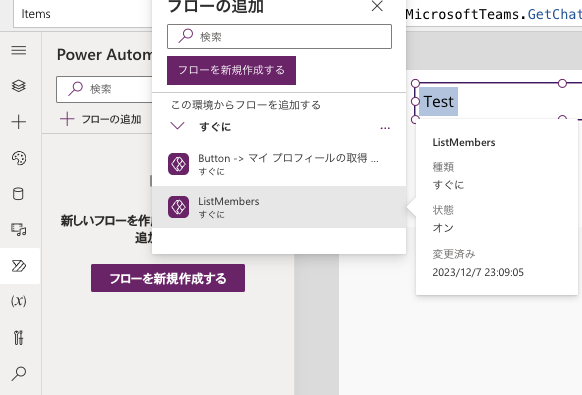
Power Appsの画面に戻り、アプリにフローを追加します。

コンボボックスのOnChangeに以下の数式を設定することで、コレクションにユーザーIDを格納できます。

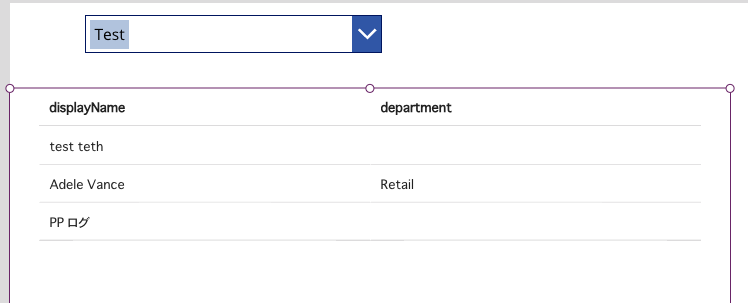
あとはAddColumns関数などでなんやかんやすればユーザー一覧を表示できます。







コメント