アプリの管理者からのお知らせを一度だけ表示したいけど、そのためだけにデータソースを作成して既読・未既読を管理するのも面倒ですよね。
そんなユーザーごとのデータを一時保存しておきたいケースはアプリを作成する時によく出てきます。
今回はSaveData関数・LoadData関数を用いて
- 一度でもアプリを起動したかどうかを判定する方法
- "2度と表示しない"ボタンを設定する方法
- アップデートのお知らせを起動時に表示する方法
を紹介します。
はじめに
この記事では、2021/1/31時点でプレビュー版の機能を使用しています。ご理解いただいた上でお読みください。
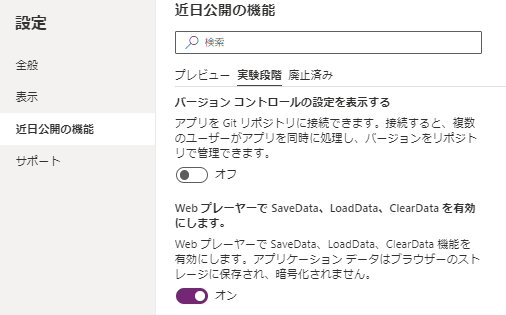
設定→近日公開の機能→実験段階→Webプレーヤーで~をオンにしておいてください。

一度でもアプリを起動したかどうかを判定する方法
アプリの起動時にローカルから取得したコレクションの行が0行(起動したことが無い)かどうかを判別します。
起動したことが無ければ、適当なデータをローカルに保存して次回起動時に起動したことがあると判別出来るようにします。
以下のコードをApp.OnStartに設定してください。
LoadData(ColLocal,"LocalData",true); //ローカルからデータを取得
Set(_Launched,CountRows(ColLocal)<>0); //コレクションにデータがあれば_Launchedをtrueに
If(
//起動していない場合にColに仮データを入れてLocalDataとして保存
!_Launched,
ClearCollect(ColLocal,[1]);
SaveData(ColLocal,"LocalData")
)生成された_Launched変数により起動済みかどうかを判別し、起動していない場合にはアプリの使い方などを初回起動時にのみ表示させることも出来ます。
"2度と表示しない"ボタンを設定する方法
次は、よく見る "2度と表示しない" ボタンの作り方を紹介します。
App.OnStartに以下を設定します。
ClearCollect(ColInfo,{ID:1,Title:"はじめまして"}); //お知らせ一覧
LoadData(ColLocal,"LocalData"); //ローカルからデータ読み込みキャンバス上にラベルとボタンを1つづつ設置し、それぞれ以下の様にプロパティを設定します。
| Text | First(ColInfo).Title |
| Visible | Not(First(ColInfo).ID in ColLocal) |
| OnSelect | Collect(ColLocal,[1]); SaveData(ColLocal,"LocalData") |
| Visible | Not(First(ColInfo).ID in ColLocal) |
アップデートのお知らせを起動時に複数表示する方法
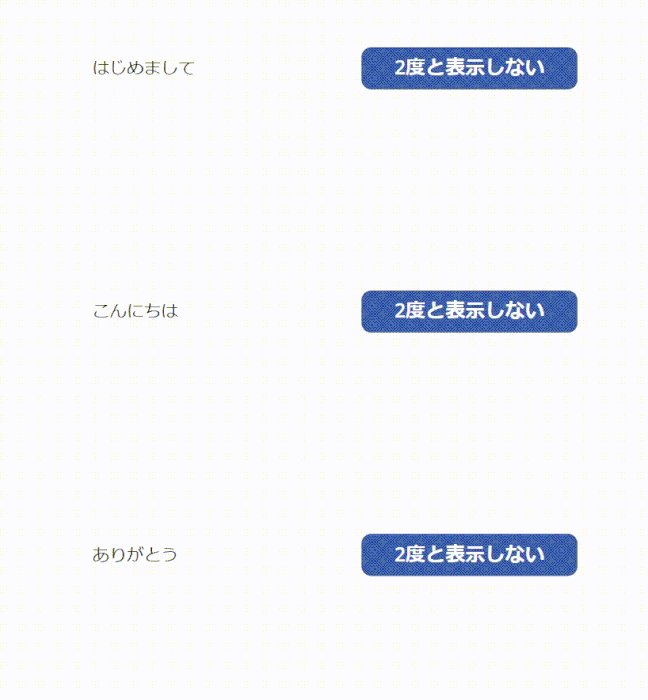
ここまでを応用し、複数の項目に対して"2度と表示しない"設定が出来るようにします。
お知らせ一覧をApp.OnStartで以下の様に設定します。ベタ打ちではなくSherePointリストなどの行固有の値がある列があるデータソースでもOKです。
ClearCollect(
ColInfo, //お知らせ一覧
{ID:1,Title:"はじめまして"},
{ID:2,Title:"こんにちは"},
{ID:3,Title:"ありがとう"}
);
LoadData(ColLocal,"LocalData"); //ローカルからデータ読み込み空のギャラリーコントロールを設置し、以下の様にプロパティを設置します。
| Items | Filter(ColInfo,Not(ID in ColLocal)) |
| Visible | CountRows(Filter(ColInfo,Not(ID in ColLocal)))<>0 |
ギャラリー内にラベルとボタンを設置し、それぞれ以下の様にプロパティを設定します。
| Text | ThisItem.Title |
| OnSelect | Collect(ColLocal,[ThisItem.ID]); SaveData(ColLocal,"LocalData") |

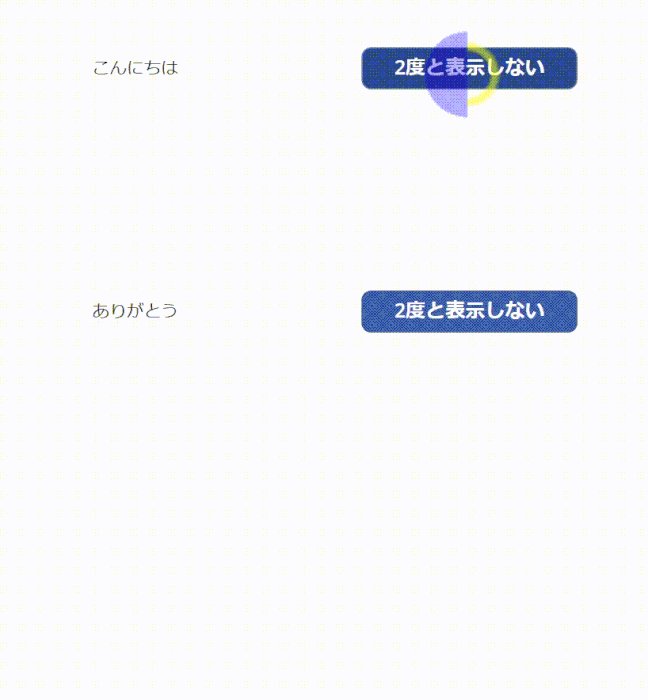
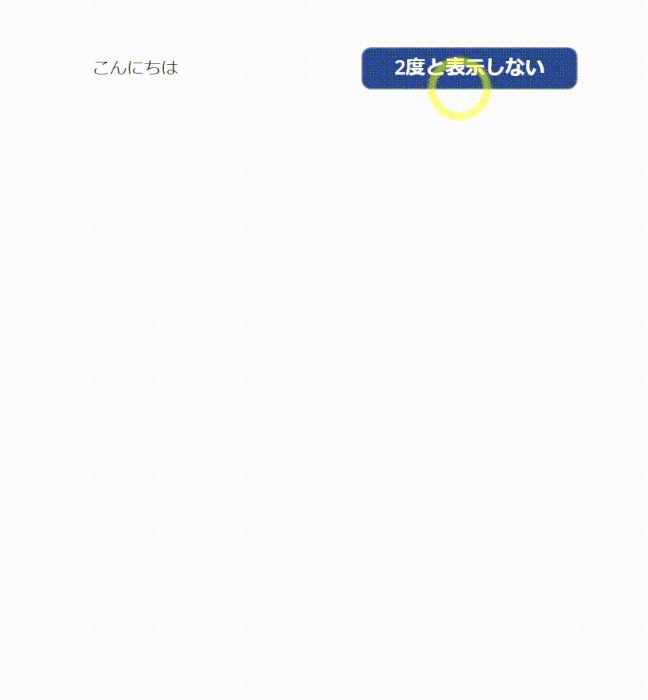
上記GIFのようにボタンをクリックすると表示が消え、同一ブラウザであれば2度と表示しないボタンをクリックしたアイテムについては次回起動時から表示されなくなります。




コメント