毎日開催されるアジェンダがほぼ同じ定例会議のメモをOneNoteで作成することはよくあると思います。
そのメモのテンプレートをPower Automateで営業日ごとに複製する方法を紹介します。
この記事は、【すぐ使える!】当月の営業日一覧を生成するフローの活用方法を紹介した記事です。
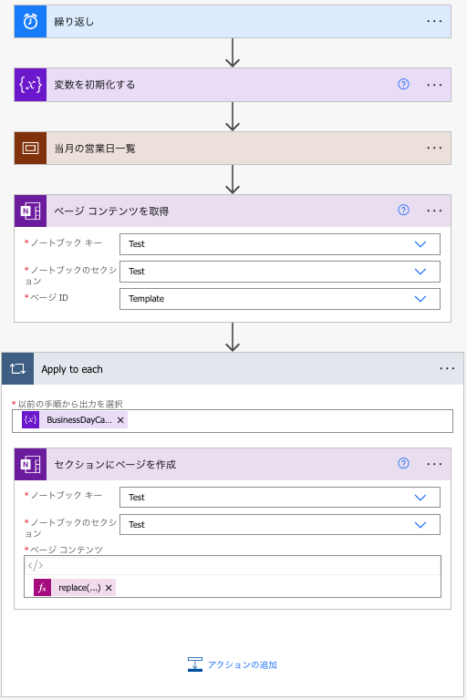
完成イメージ

作り方
前処理
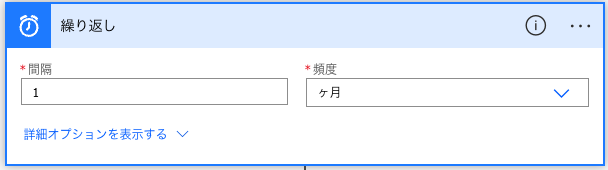
毎月頭に実行することを想定してトリガーは繰り返し、間隔と頻度は1か月に設定します。

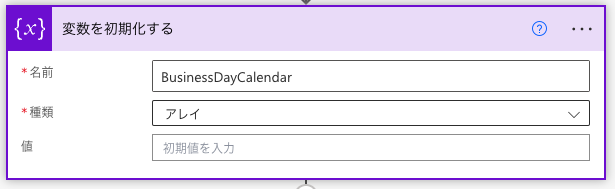
組み込み→変数より、変数を初期化するアクションを選択して以下のように入力します。

下記の文字列をクリップボードにコピーします。
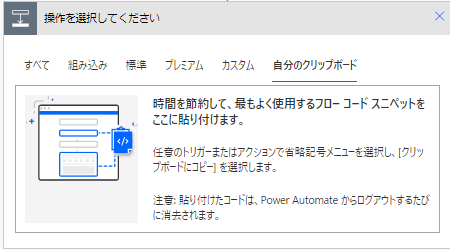
{"id":"7630372a-caef-49d2-a570-0b2a7a72fdda","brandColor":"#8C3900","connectionReferences":{"shared_office365":{"connection":{"id":"/providers/Microsoft.PowerApps/apis/shared_office365/connections/shared-office365-8a1c5bfe-065d-416d-92a5-0185b7ab1388"}}},"connectorDisplayName":"制御","icon":"data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMzIiIGhlaWdodD0iMzIiIHZlcnNpb249IjEuMSIgdmlld0JveD0iMCAwIDMyIDMyIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPg0KIDxwYXRoIGQ9Im0wIDBoMzJ2MzJoLTMyeiIgZmlsbD0iIzhDMzkwMCIvPg0KIDxwYXRoIGQ9Im04IDEwaDE2djEyaC0xNnptMTUgMTF2LTEwaC0xNHYxMHptLTItOHY2aC0xMHYtNnptLTEgNXYtNGgtOHY0eiIgZmlsbD0iI2ZmZiIvPg0KPC9zdmc+DQo=","isTrigger":false,"operationName":"当月の営業日一覧","operationDefinition":{"type":"Scope","actions":{"Apply_to_each_2":{"type":"Foreach","foreach":"@range(0,int(addDays(outputs('次月の初め'),-1,'dd')))","actions":{"イベントのカレンダー_ビューの取得_(V3)":{"type":"OpenApiConnection","inputs":{"host":{"connectionName":"shared_office365","operationId":"GetEventsCalendarViewV3","apiId":"/providers/Microsoft.PowerApps/apis/shared_office365"},"parameters":{"calendarId":"AAMkADZjMzJhOWJmLTQwYzQtNGMyOC1hYjJjLTA3ZDg4MDJiMzJmMQBGAAAAAADrqNA_uhjNT7MA1b-OfP_UBwC9Nf24fhDlRqAysDOktTNUAAAAAAEGAAC9Nf24fhDlRqAysDOktTNUAABI-iYsAAA=","startDateTimeUtc":"@outputs('月の初め')","endDateTimeUtc":"@outputs('次月の初め')"},"authentication":"@parameters('$authentication')"},"runAfter":{},"metadata":{"operationMetadataId":"0175d9c8-0d84-4b68-ab36-992ef0345736"}},"Apply_to_each_3":{"type":"Foreach","foreach":"@outputs('イベントのカレンダー_ビューの取得_(V3)')?['body/value']","actions":{"繰り返しの日付":{"type":"Compose","inputs":"@addDays(outputs('月の初め'),items('Apply_to_each_2'))","runAfter":{},"metadata":{"operationMetadataId":"9e107967-65ab-4cea-a57a-8610cca68cf0"}},"条件":{"type":"If","expression":{"and":[{"not":{"equals":["@dayOfMonth(items('Apply_to_each_3')?['start'])","@dayOfMonth(outputs('繰り返しの日付'))"]}},{"not":{"contains":["06","@string(dayOfWeek(outputs('繰り返しの日付')))"]}}]},"actions":{"配列変数に追加":{"type":"AppendToArrayVariable","inputs":{"name":"BusinessDayCalendar","value":"@addDays(outputs('月の初め'), items('Apply_to_each_2'))"},"runAfter":{},"metadata":{"operationMetadataId":"b6b25593-6a8d-4247-b59b-b239b4d6cb53"}}},"runAfter":{"繰り返しの日付":["Succeeded"]},"metadata":{"operationMetadataId":"620c0dc7-dde4-41da-a057-14782af1019f"}}},"runAfter":{"イベントのカレンダー_ビューの取得_(V3)":["Succeeded"]},"metadata":{"operationMetadataId":"60735ec2-b0a2-42d1-a92c-56a2bfa26170"}}},"runAfter":{"次月の初め":["Succeeded"]},"metadata":{"operationMetadataId":"da23f32c-96b7-4422-9c74-04b389afb0b2"}},"月の初め":{"type":"Compose","inputs":"@startOfMonth(utcNow())","runAfter":{},"metadata":{"operationMetadataId":"7059694b-c9f4-47cd-af17-1fb1df6c226f"}},"次月の初め":{"type":"Compose","inputs":"@addToTime(outputs('月の初め'),1,'Month')","runAfter":{"月の初め":["Succeeded"]},"metadata":{"operationMetadataId":"7481d066-a248-4a18-984f-7ca9b5564b3b"}}},"runAfter":{"変数を初期化する":["Succeeded"]},"metadata":{"operationMetadataId":"da721e04-ff83-4e69-bce2-fc32558afae7"}}}その状態で、利用したいフローで新しいステップ→自分のクリップボードをクリックします。

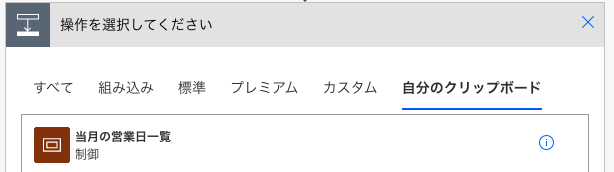
この画面でペーストします。

すると当月の営業日一覧がペーストされますので、クリックします。
ページ作成
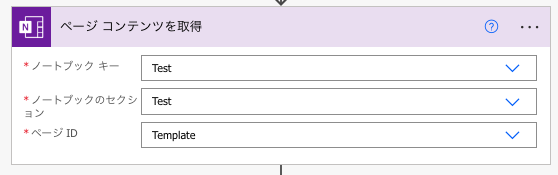
ページ コンテンツを取得を追加し、テンプレートのページを選択します。

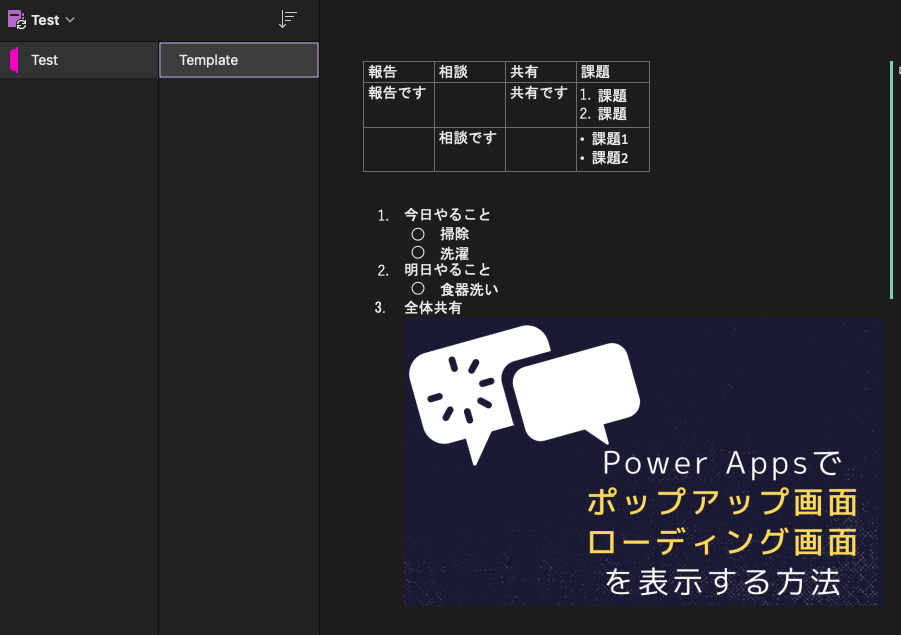
OneNoteの画面はこちら。

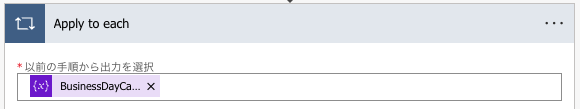
次に、Apply to eachを追加し、繰り返しの対象にBussinessDayCalendarを選択します。

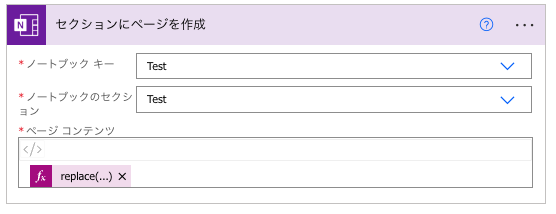
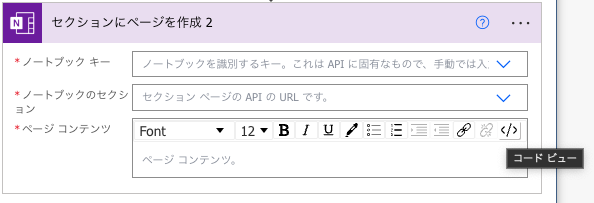
セクションにページを作成をApply to eachの中で追加し、テンプレートと同じノートブックとセクションを選択します。

ページコンテンツは、入力欄右上のコードビューをクリック後、動的なコンテンツ→式の欄に以下の式を一旦ペーストして下さい。

replace(replace(outputs('ページ_コンテンツを取得')?['body'],'style="border:1px solid;border-collapse:collapse"', 'border="1"'), '<title>Template</title>', concat('<title>', items('Apply_to_each'), '</title>'))この式の'<title>Template</title>'のTemplateを、テンプレートとなるページのタイトル名に変更して完成です。
ちなみに、内側のreplaceではテーブルの罫線の表示、外側のreplaceではページのタイトル名が日付となるように置換しています。
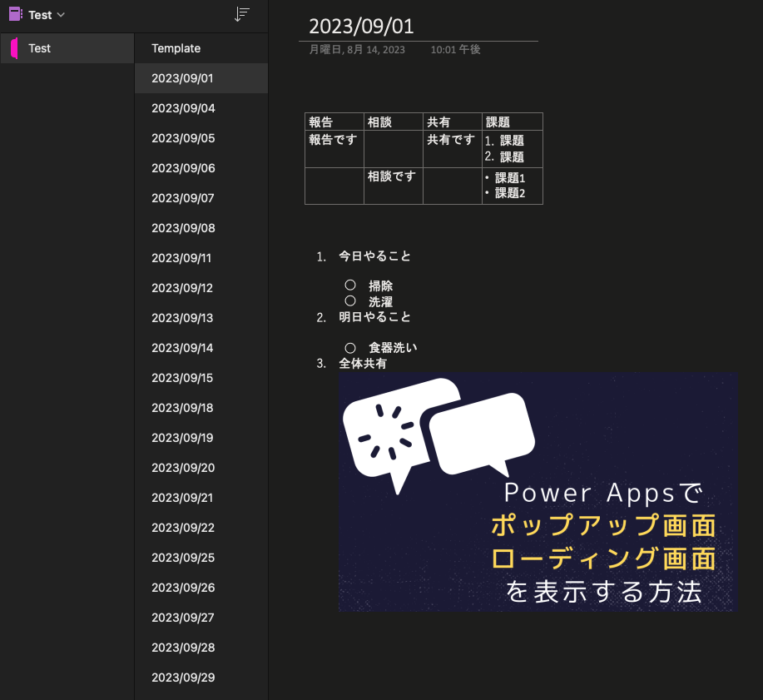
動作イメージ
毎月1日に自動で、もしくはインスタントフローでフローを実行します。
以下の画像のように、テンプレートと同様のページが日付のページ名で作成されました!

セクション名やページ名にシングルバイト(アルファベット)以外が含まれているとエラーになる可能性があるのでご注意ください。





コメント