Power Appsではギャラリーやテーブルなど一覧表示を行うコントロールが用意されていますが、表示されているものを複数選択する機能を持つコントロールはありません。
(コンボボックスやモダンテーブルで複数選択は可能ですが、ユーザーライクではない)
この機能を実装することで、オブジェクト指向UIデザインに沿った一覧表示UIを作ることができるようになります。
ギャラリーの設定
キャンバスアプリ内にギャラリーコントロールを追加します。
ギャラリーのデータソースには、SharePointリストやDataverseなど、操作を行う対象のデータソースを指定してください。

チェックボックスの追加
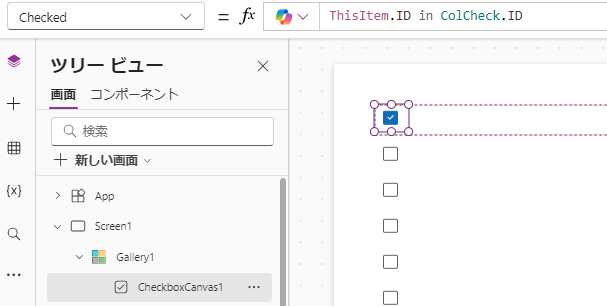
ギャラリー内にチェックボックスを追加します。

以下のテキストをコピーしたうえで、右クリック→貼り付け→Paste codeでコントロールを貼り付けられます。
- CheckboxCanvas1:
Control: CheckBox
Properties:
OnCheck: =Collect(ColCheck, ThisItem)
OnSelect: =
OnUncheck: =RemoveIf(ColCheck, ID = ThisItem.ID)
Checked: =ThisItem.ID in ColCheck.ID
Label: =""
Height: =30
Width: =38OnCheckとOnUnCheckでそれぞれコレクションにThisItemを追加/削除しています。
また後述する全選択/全選択解除に対応できるように、Checked(デフォルトの選択状態)をコレクションに選択された値が含まれているかどうかに設定しています。
SharePointリスト以外のテーブル値の場合は、一意になるような列をinで比較してください。
全選択・全非選択の実装
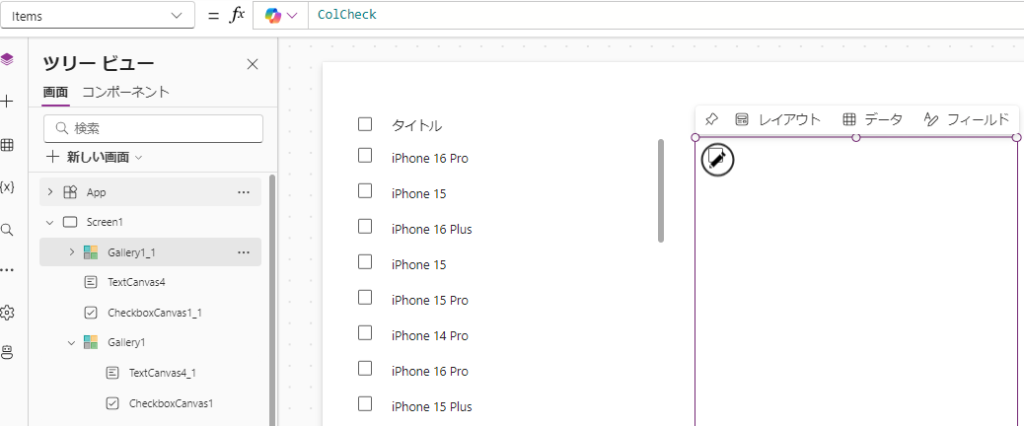
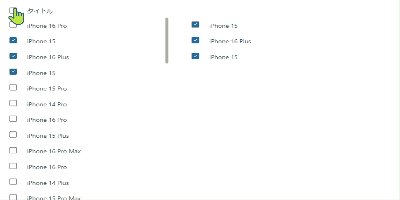
全選択・全非選択の機能を実装します。ギャラリー上部に以下のチェックボックスを設置してください。
- CheckboxCanvas1_1:
Control: CheckBox
Properties:
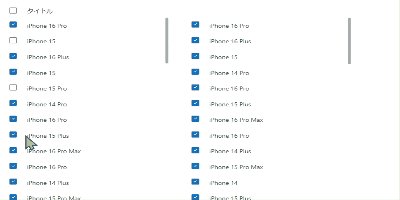
OnCheck: =ClearCollect(ColCheck, Gallery1.AllItems)
OnSelect: =
OnUncheck: =RemoveIf(ColCheck, ID in Gallery1.AllItems.ID)
Checked: =IsEmpty(ColCheck)
Label: =""
Height: =30
Width: =38
X: =30
Y: =55OnCheckではギャラリーに表示されているすべてのデータが選択され、OnUnCheckではその逆の操作が実行されます。
注意点としてこの数式のままだとギャラリーに表示されているデータ(既定で100件)しか操作されないので、すべてのデータを捜査対象とする場合は名前付き計算式を活用するなどの対応が必要になります。
ヘッダーの設定など
ヘッダーを設定するなど、スタイルを調整しましょう。

SharePointリストのリストビューやグリッドビューを参考にUI構築してください。
選択されたデータの確認

Gallery1をそのままコピーしてItemsプロパティをColCheckにすると、選択した結果を表示することができます。
表示が不要な場合は削除してください。

選択されたデータに対して操作を行う
選択されたデータに対して同じ処理を行う方法は以下の記事で紹介してます。
RezaのナビゲーションバーやモダンツールバーのUIを参考にするとユーザーライクなSaaSっぽいUIになります。
アップデート例
横スクロール可能にする
横スクロール可能なギャラリーを作る (水平・垂直コンテナー) | Power Apps Tips ログ
ヨウセイさんの横スクロール可能なギャラリーはよくマネします。






コメント