Formsの事前入力済みURLを会議設定時に自動作成してTeamsに通知フローの作り方を紹介します。
定期的に開催するようなセミナーやイベントの感想収集を自動化・省力化することができるので便利です。
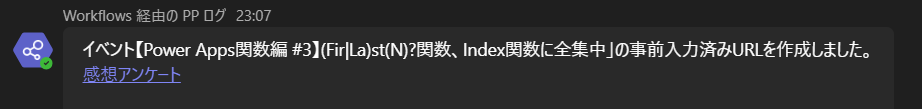
実行イメージ

Power Platformの城というコミュニティで会議のたびにFormsを用いたアンケートを実施しており、事前入力済みURLを毎度作成して共有しています。
イベントごとにURLを作成するのが面倒なので、Teams会議の設定をトリガーに事前入力済みURLをTeamsに通知するまでをPower Automateのフローで自動化します。

Formsでの事前準備
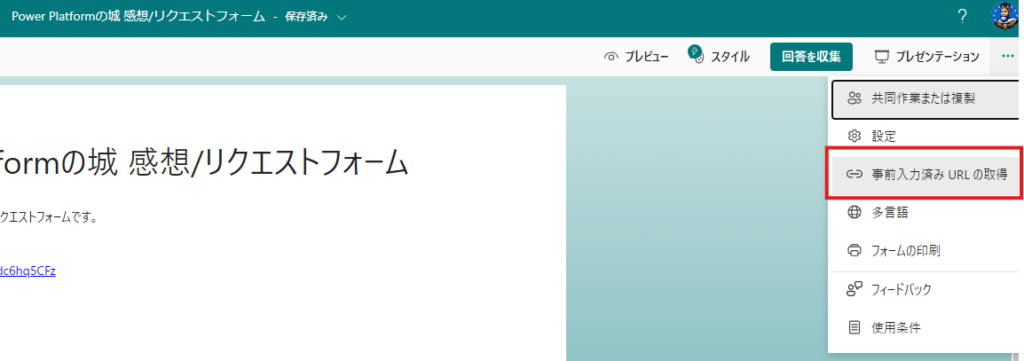
事前入力済みURLを取得する
まずはFormsの編集ページで事前入力済みURLを取得します。

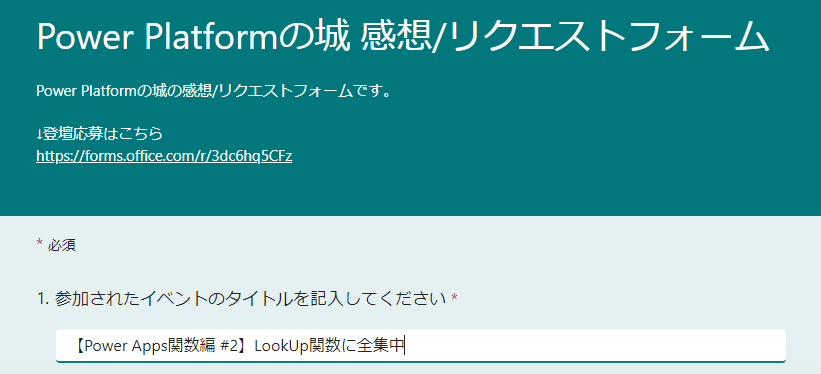
回答を自動入力したい項目に値を入力します。今回のケースでは参加したイベント名を入力する欄にTeamsの会議名を設定します。

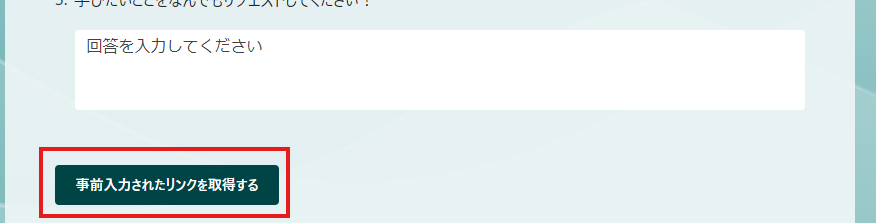
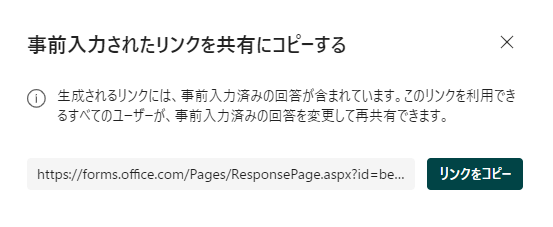
リンクを取得します。


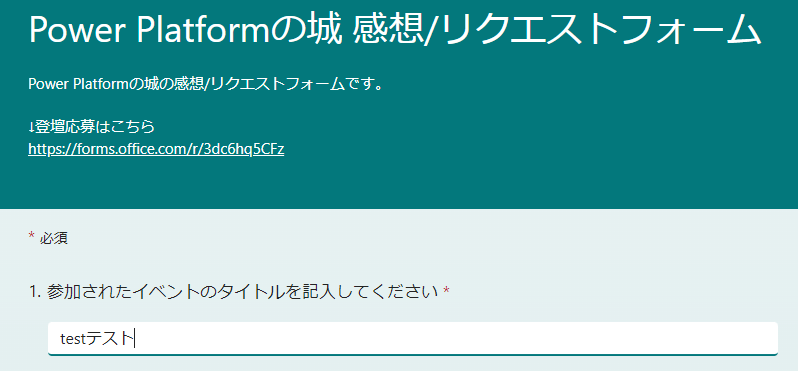
コピーしたリンクでは事前に設定した値が入力された状態でフォームが表示されます。

リンクの中身を確認する
https://forms.office.com/Pages/ResponsePage.aspx?id=beUJvPKtY0y2h1W6M3fG4UYBqhKm-YNOgCA-BEs5xYFUMVQwS0xKNUhDNFRCWDk1MFdVVVE2MDRWSC4u&r4254c11aa9eb4d6591d4bcb3a4f93a7d=%E3%80%90Power%20Apps%E9%96%A2%E6%95%B0%E7%B7%A8%20%232%E3%80%91LookUp%E9%96%A2%E6%95%B0%E3%81%AB%E5%85%A8%E9%9B%86%E4%B8%ADこのURLがコピーされました。
&r4254c11aa9eb4d6591d4bcb3a4f93a7d=%E3%80%90Power%20Apps%E9%96%A2%E6%95%B0%E7%B7%A8%20%232%E3%80%91LookUp%E9%96%A2%E6%95%B0%E3%81%AB%E5%85%A8%E9%9B%86%E4%B8%AD
Forms上での内部的なID:r4254c11aa9eb4d6591d4bcb3a4f93a7d
事前入力した値:%E3%80%90Power%20Apps%E9%96%A2%E6%95%B0%E7%B7%A8%20%232%E3%80%91LookUp%E9%96%A2%E6%95%B0%E3%81%AB%E5%85%A8%E9%9B%86%E4%B8%ADこのURLの&以降で、r4254c11aa9eb4d6591d4bcb3a4f93a7dがForms上での内部的なID、=より後に事前入力した値がエンコードされて入っています。
フローの作り方
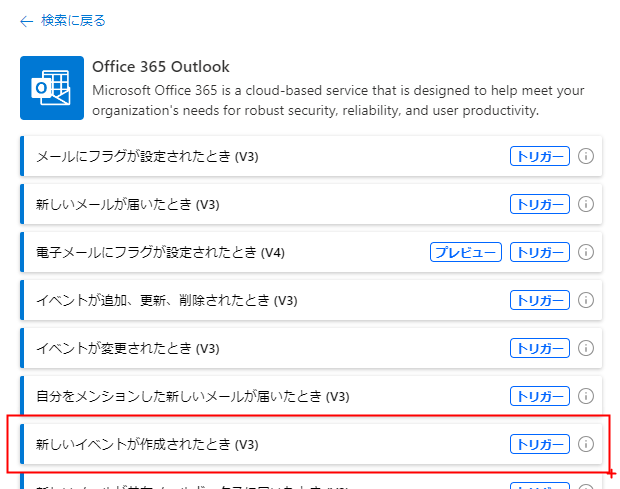
Power AutomateのOffice 365 Outlookコネクタで、新しいイベントが作成されたとき (V3)をトリガーとして設定します。

予定表IDで予定表を選択します。
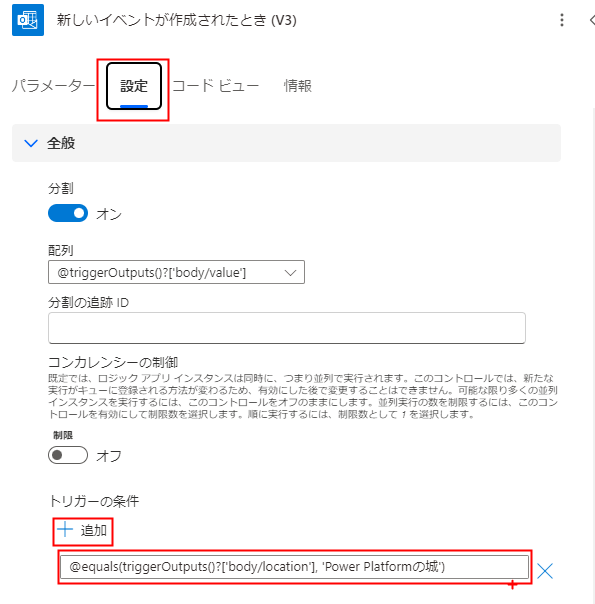
設定→トリガーの条件でフローが実行される条件を設定します。
今回は開催場所(location)が「Power Platformの城」の場合にのみ実行されるように設定します。

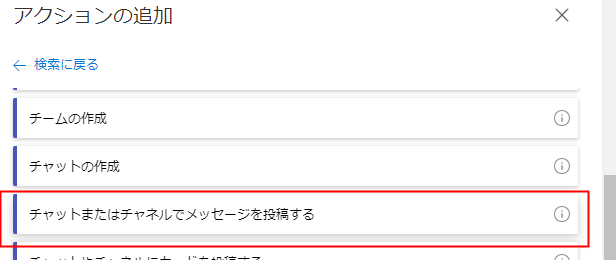
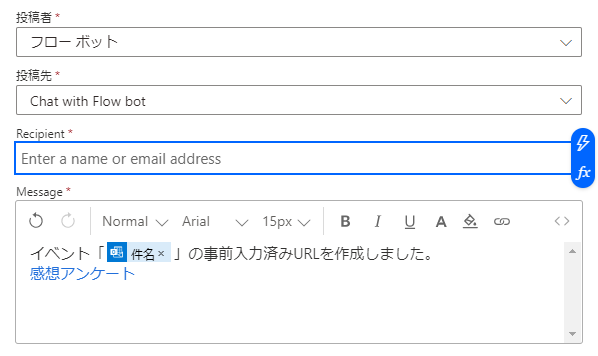
次にTeamsコネクタのチャットまたはチャネルでメッセージを投稿するアクションを追加します。

投稿者、投稿先、Recipientを入力して、Messageには以下の通り入力します。

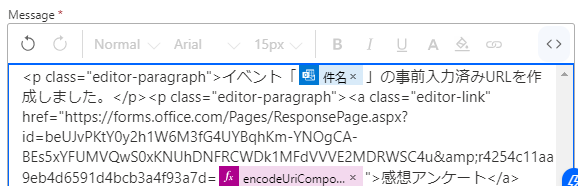
コードビューの切り替えを選択し、リンクの部分を<a href="Formの事前入力済みURLの=まで@{encodeUriComponent(triggerOutputs()?['body/subject'])}">リンク</a>の形式で設定することでTeamsに通知することができます。

事前入力部分をエンコードするためにencodeUriComponent関数でエンコードしています。

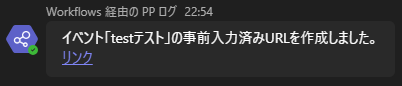
リンクをクリックすることで、イベント名が入力されたフォームが表示されました。





コメント